The WholesaleX Registration Form Builder allows you to create a separate registration & login form with additional custom fields. So you can make your customer acquisition process much simpler and more effective.
Read the full documentation to understand how to use it effortlessly and effectively.
How to Create a Custom Registration & Login Form
So without further ado let’s start creating a custom registration form. Follow the step-by-step guide and you will also be able to create your form without facing difficulties. You can also watch the tutorial video if you don’t like to read.
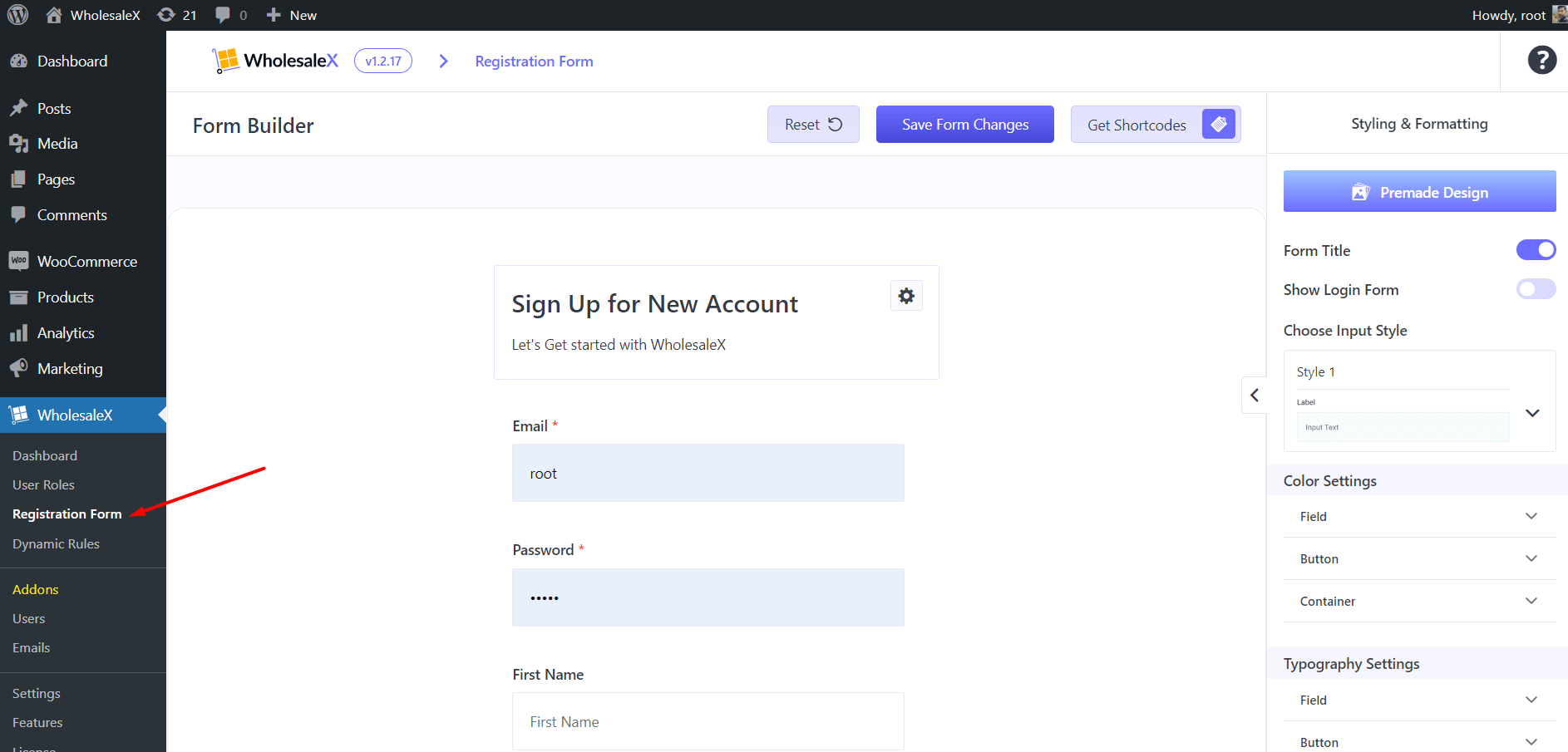
Step – 1. Go to the Registration Form Builder
If you already have installed & activated the WholesaleX plugin, you will see the registration form along with the other options. Click on the option to start the process.

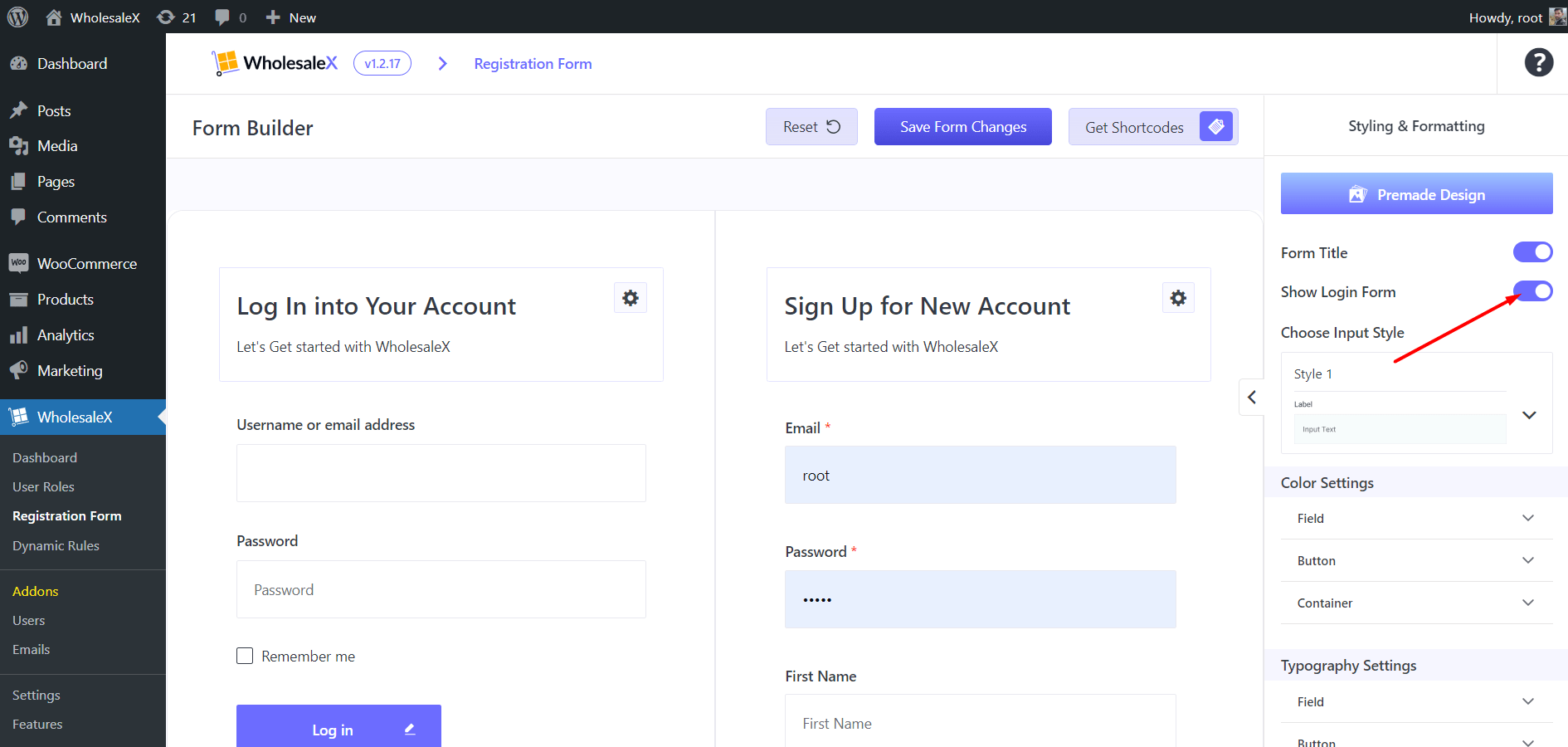
Step – 2. Enable Login Form (Optional)
Here, you will see a default registration form. I would recommend you enable the login form as well to avoid any confusion.

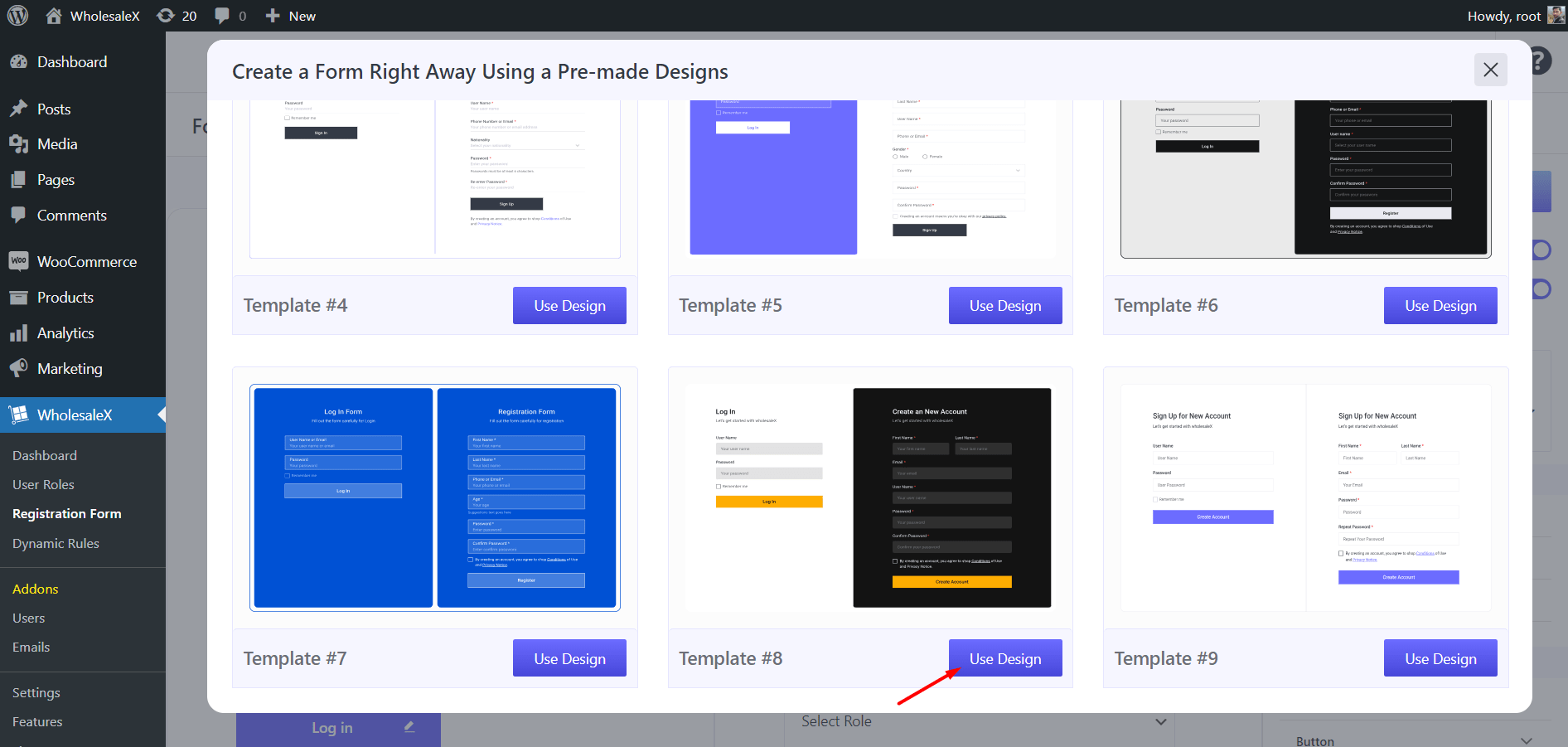
Step – 3. Import Premade a Premade Design
Now, let’s import a premade design to speed up the process. However, will also explore all the available customization options in the later part of this documentation.

To import a premade design, click on the “Premade Desing” option. Here, will see 9 premade design options. Explore and decide which design suits your needs. Click on the import button to use your desired template.

Step – 4. Add Your Desired Fields
You may want to add some more fields as the default form has only a limited number of fields. For that, you need to click on the “+” icon. Here you will see all your desired fields. Click on the field that you want to add the form.
If you don’t find any field, you can explore the extra field option to create a custom one. I will explain more about creating custom fields also. For now, let’s create a simple form.
Once you are satisfied with the fields click on the “Save Form Changes” button. That’s all your custom form is ready.
How to Create a Separate Registration & Login Page
As we have created the custom registration form, now it’s time to use it to create a Separate Registration & Login page. For that, just follow the below steps.
Step – 1. Create a New Page
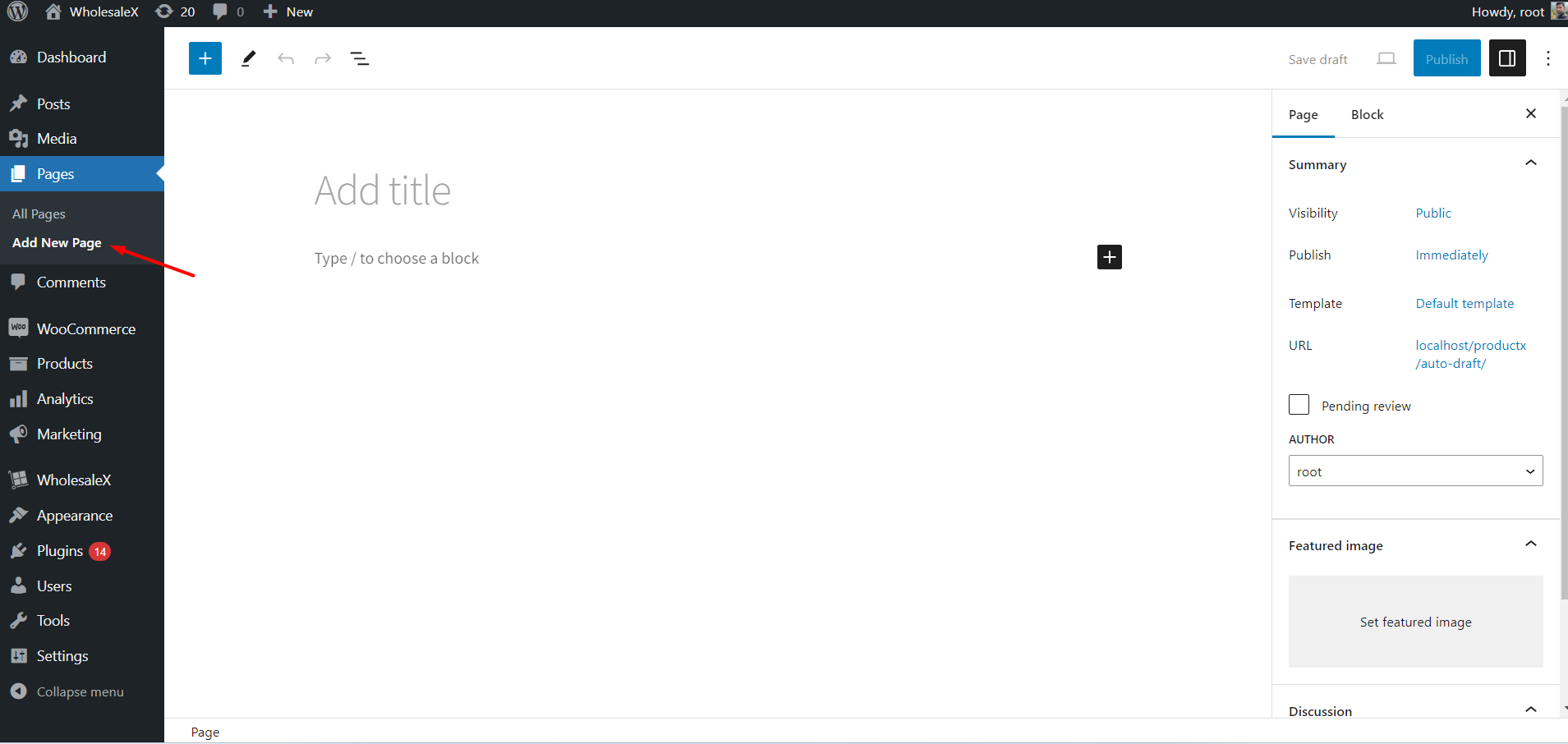
First of all, hover on the “All Pages” option and click on the “Add New” page button to create a new page that will be your custom registration page.

Now add a name to the page, for example, I am adding the name “Registration & Login.”
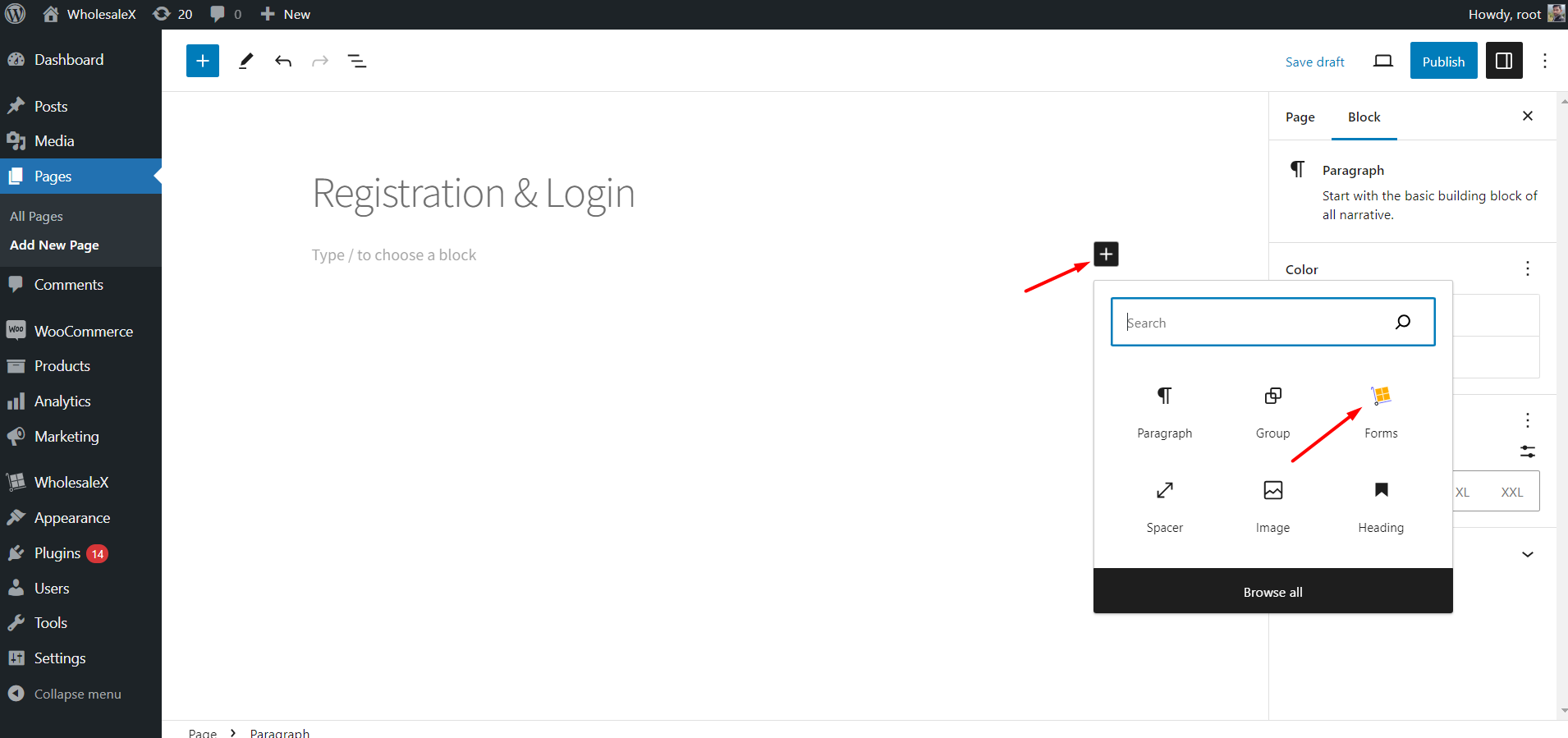
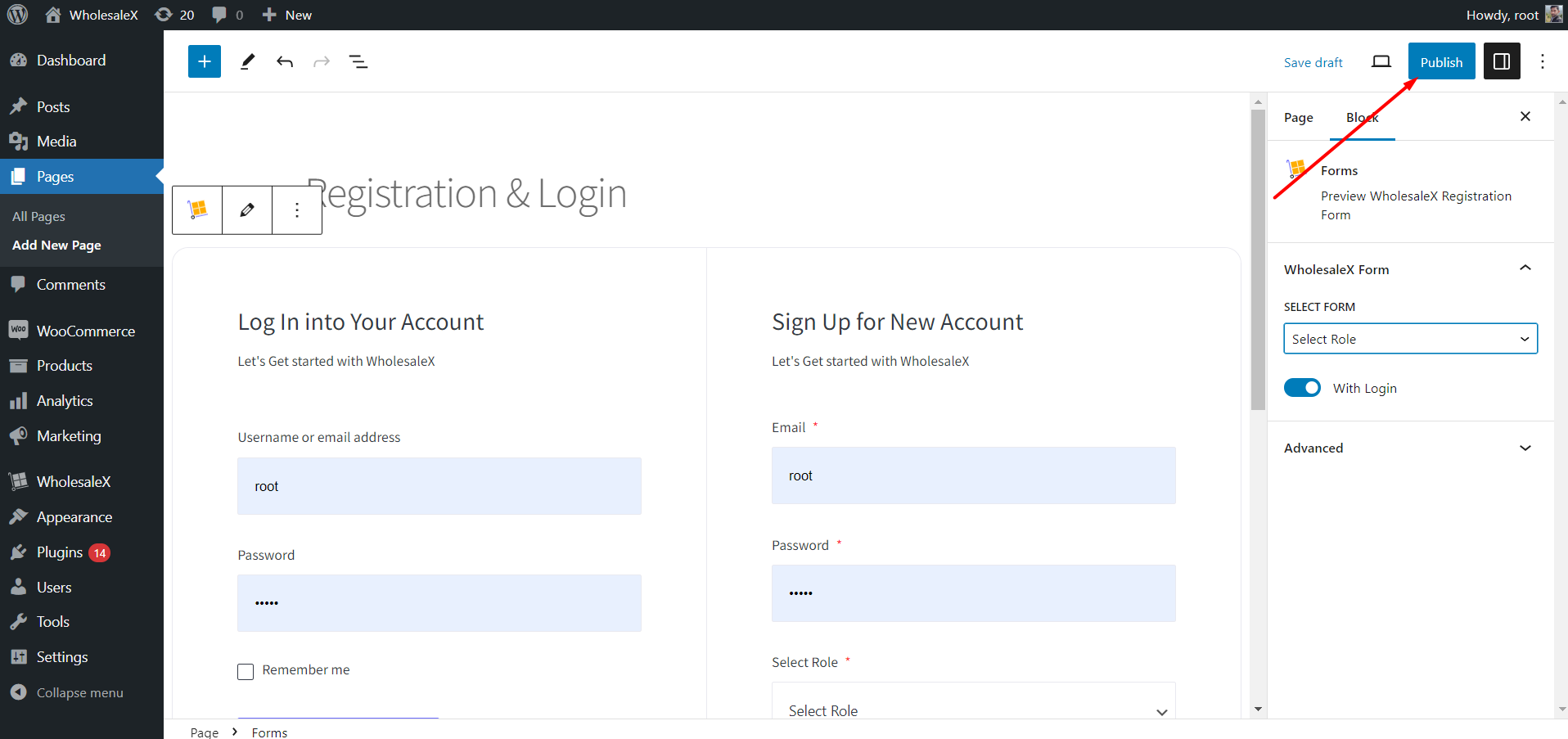
Step – 2. Add WholesaleX Forms Block
Then, click on the “+” and select the WholesaleX “Forms” blocks to add the form to the page.

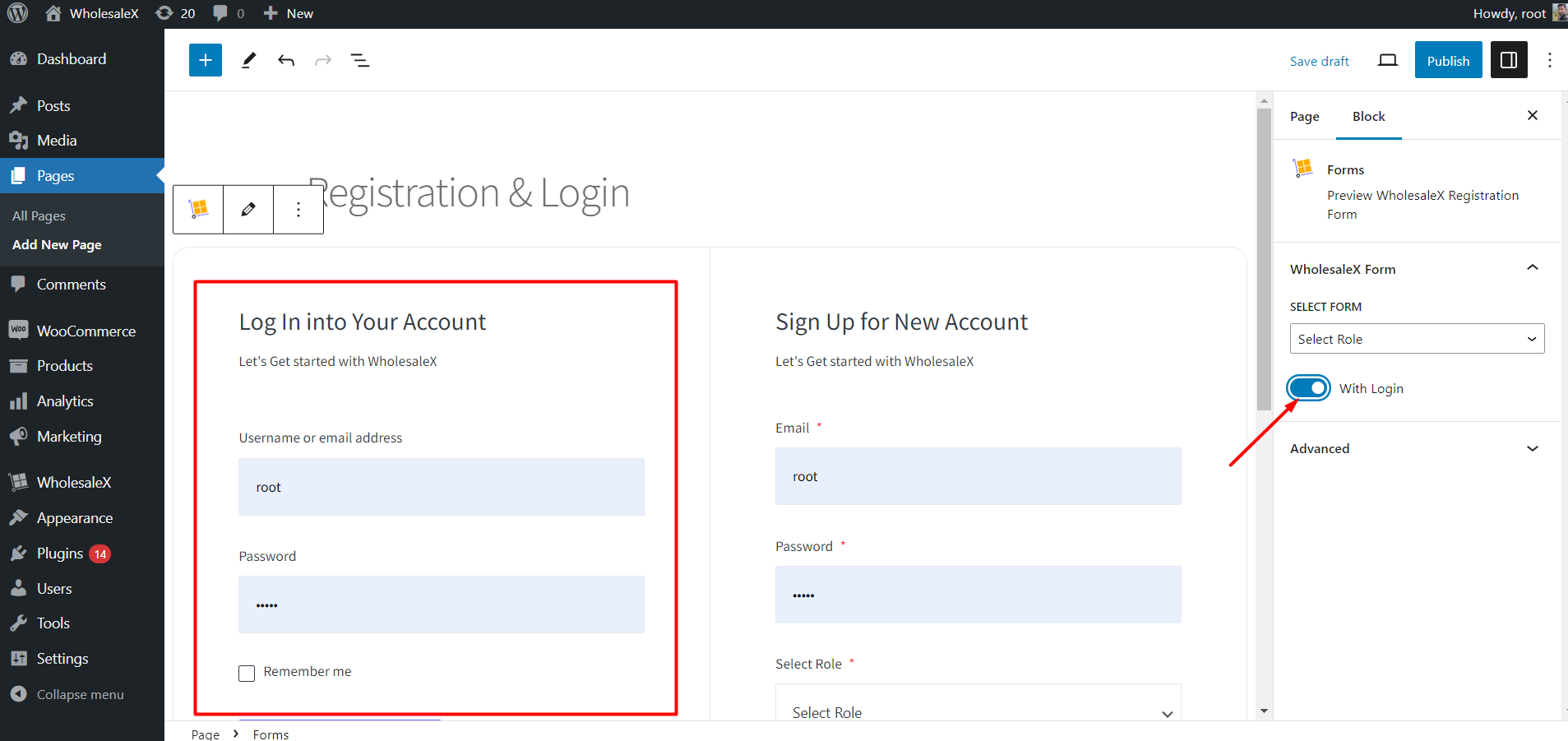
After adding the form to the page, you need to enable the “With Login” option, if you want to add the login form along with the registration form.

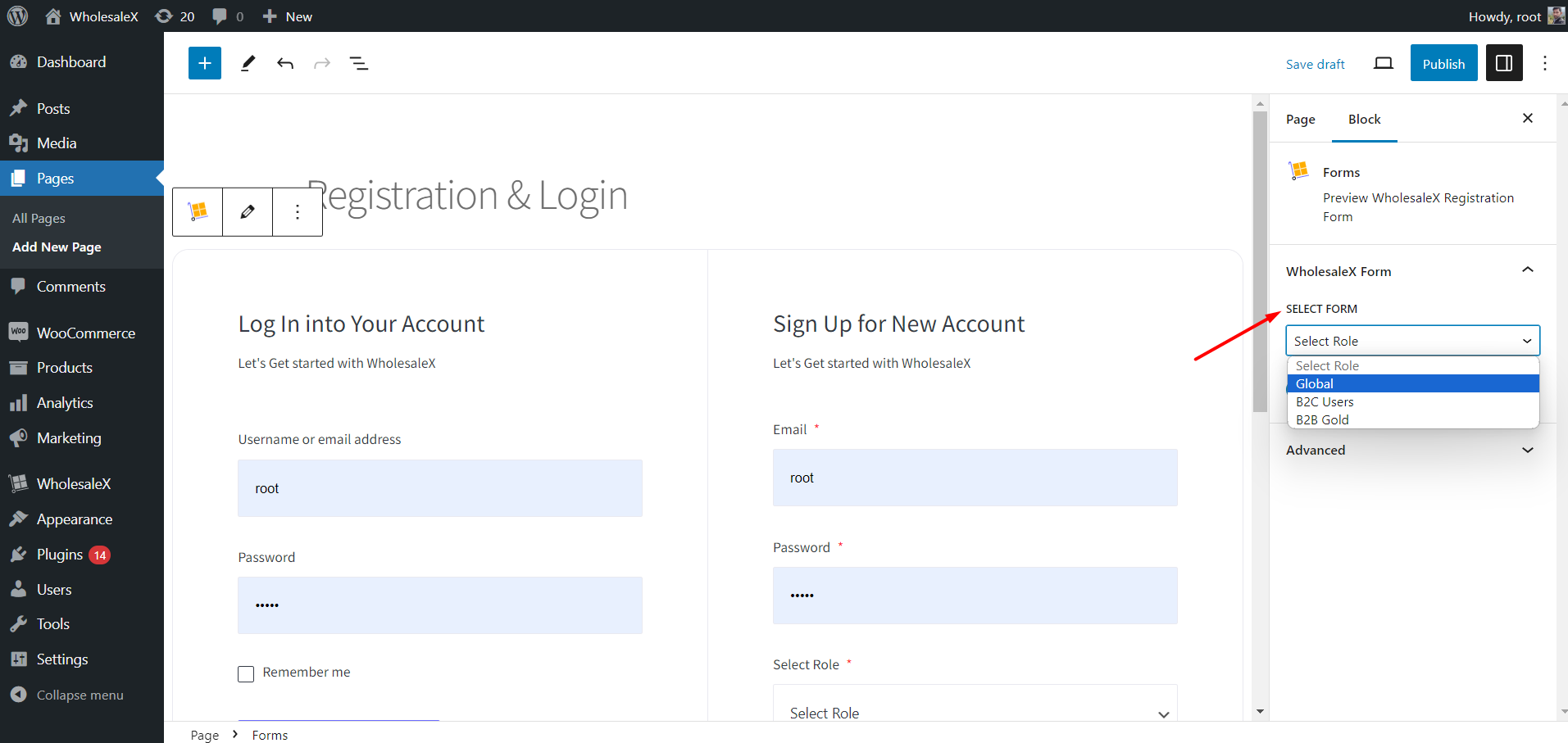
Moreover, you need to select the type of form between Global, B2C, and B2B roles that you have created using the WholesaleX role creation feature.

Selecting the Global option will allow all types of users (B2B and B2C) to use the form. You need to select other available options if you want to create separate registration forms for a specific user type.
Note: All of your B2B user roles will be available here, so you can create separate login forms for each of your B2B user roles if required.

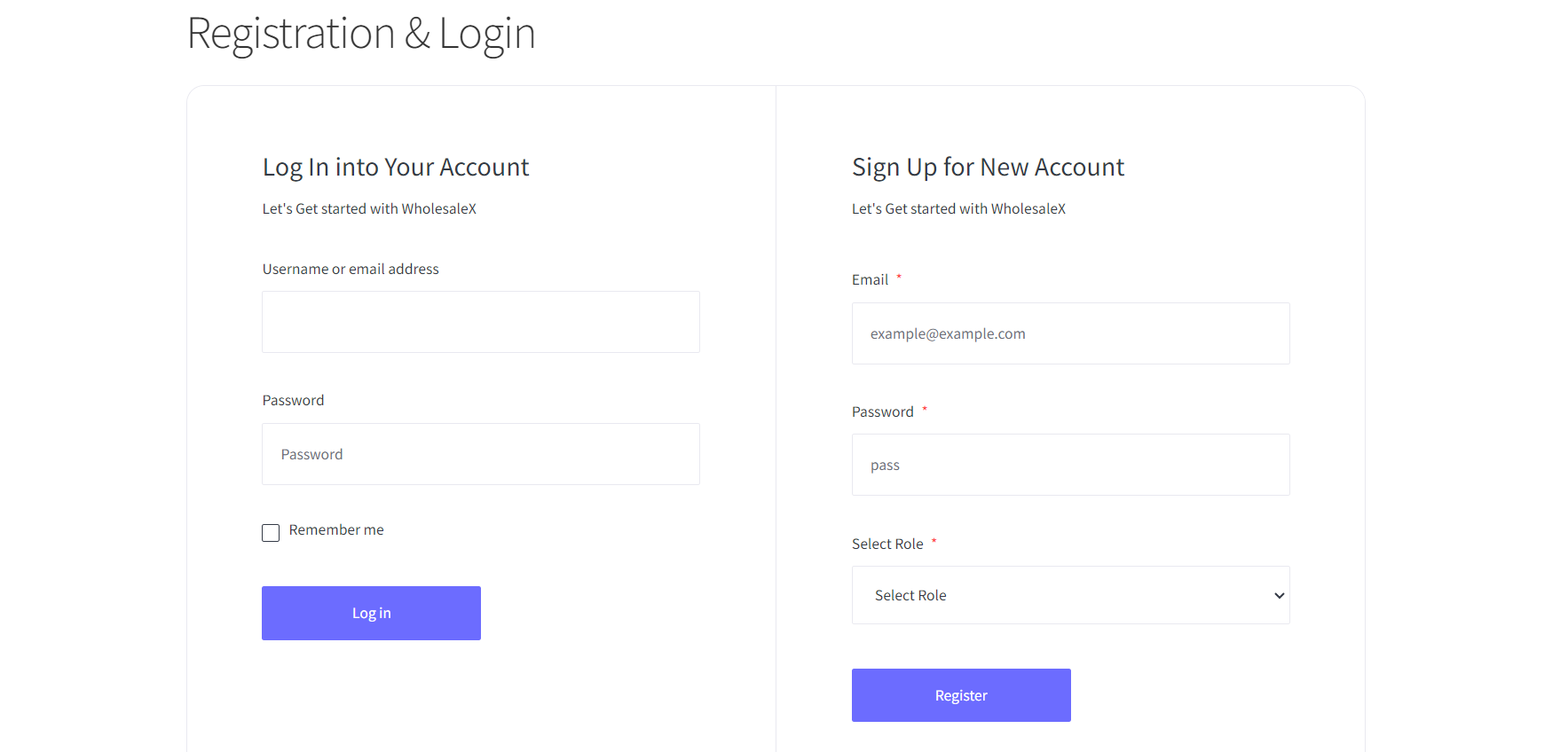
Once you are done with the configuration you can click on the Publish button to make it live. Then you can check it from a user perspective to make sure everything is working perfectly.

How to Create a Separate Registration & Login Page Via Shortcode
Creating a separate registration page using a shortcode use for the users who don’t use Gutenberg. It is very effective if you have a third-party builder like Elementor.
So let’s explore the steps for that.
Step – 1. Copy Shortcode
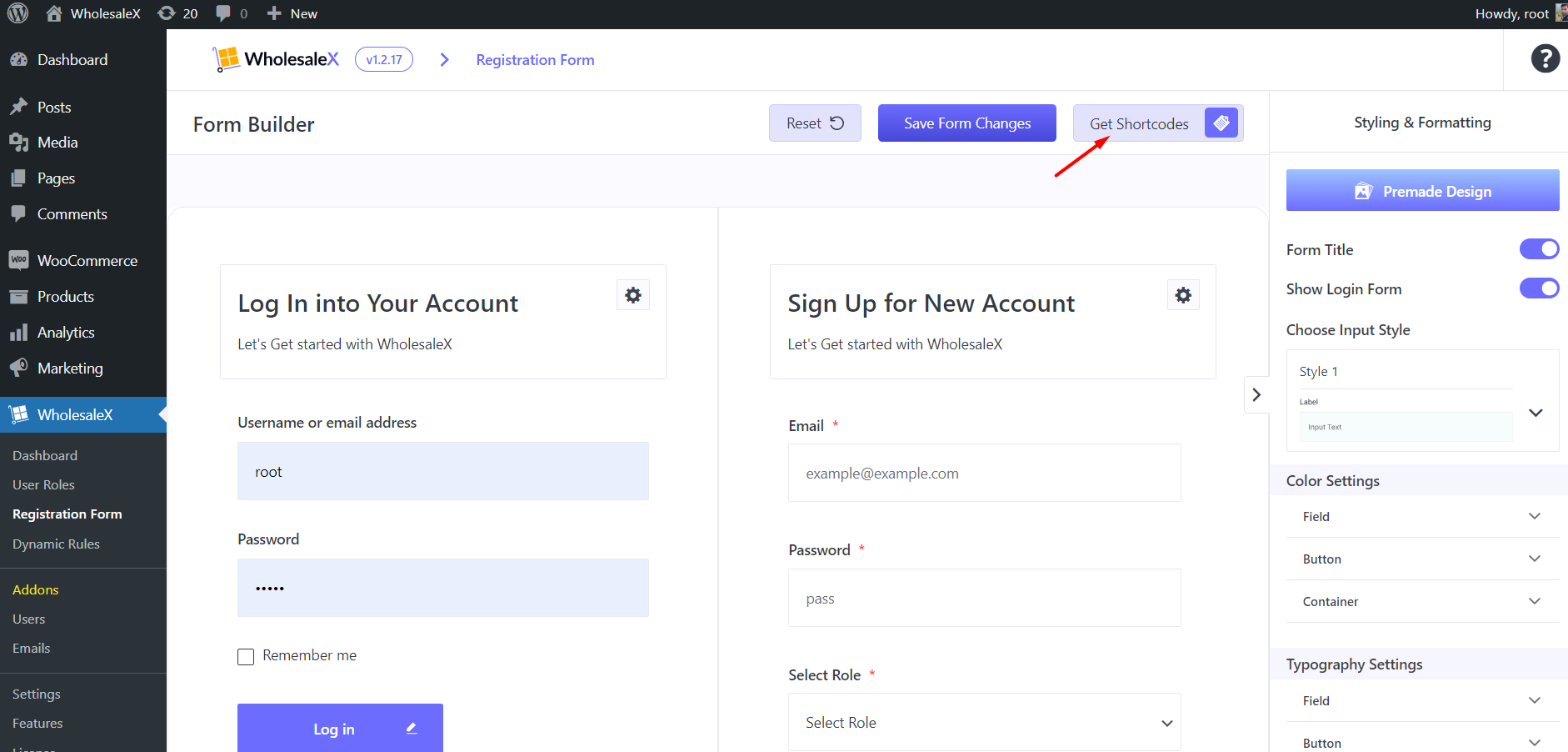
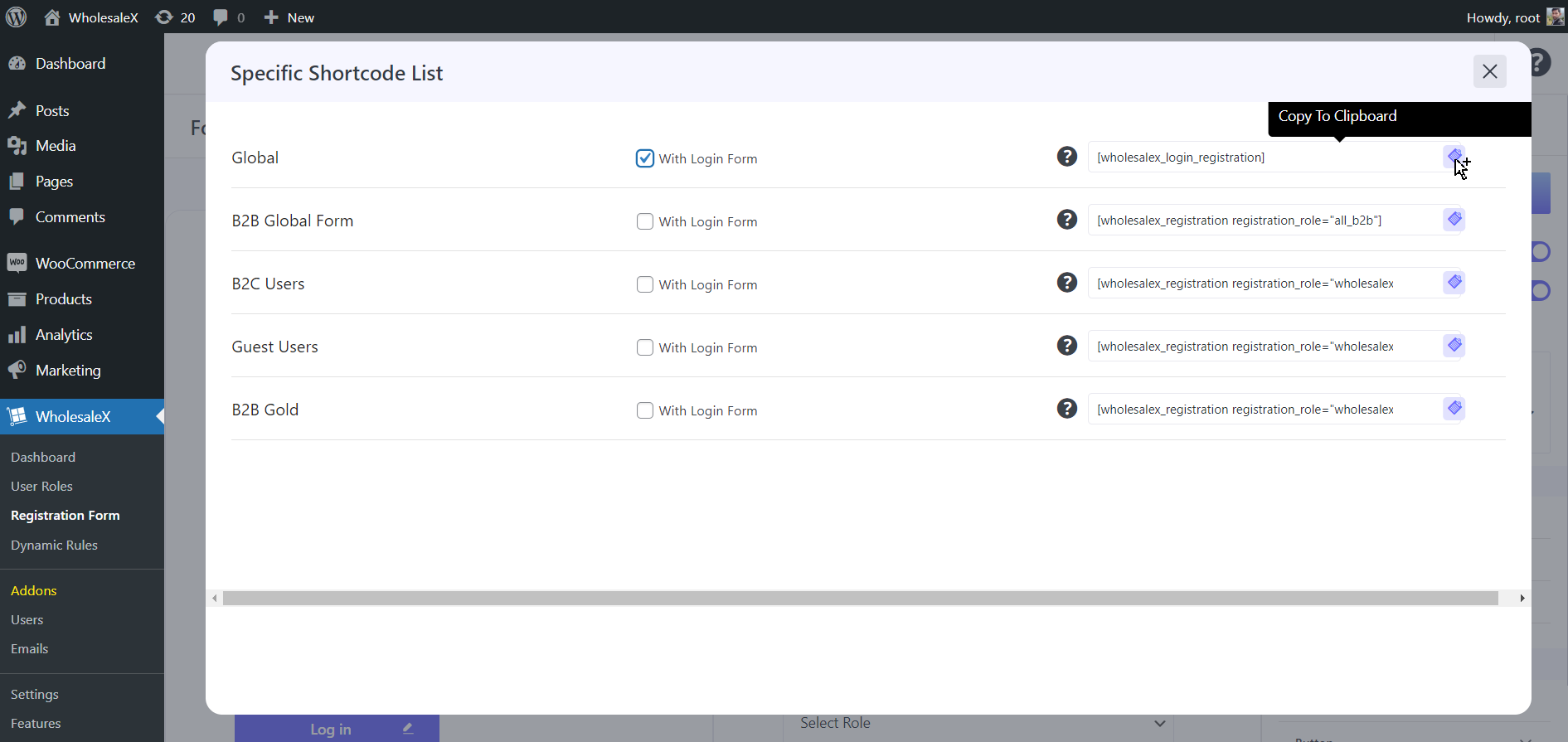
First, go to the Registration Form builder and click on the “Get Shortcodes” button. Here, you can see all available options.

As I told you before, you can choose the global form for making one registration page for all types of users and choose other options to make specific forms.

For now, let’s go with the Global form option by clicking on the Copy Button. Don’t forget to click on the “With Login Form” checkbox to make it available along with the registration form.
Step – 2. Paste the Shortcode
Now, go to the page where you want to add the registration & login form. Then you can paste the shortcode in the editor and the form will be added to the page if you are using Gutenberg.
However, the process is a bit different if you use any third-party builder. If you are using any of the builders like Elementor, add the “Shortcode” widget and then paste the shortcode. That’s all the form will be available on the page.
Customization Options
So as you have already explored the way of creating custom registration and login pages, now it’s time to explore the opportunities. With the WholesaleX form builder, you get numerous customization options. Let’s explore opportunities separately to get a better understanding.
Field Customization
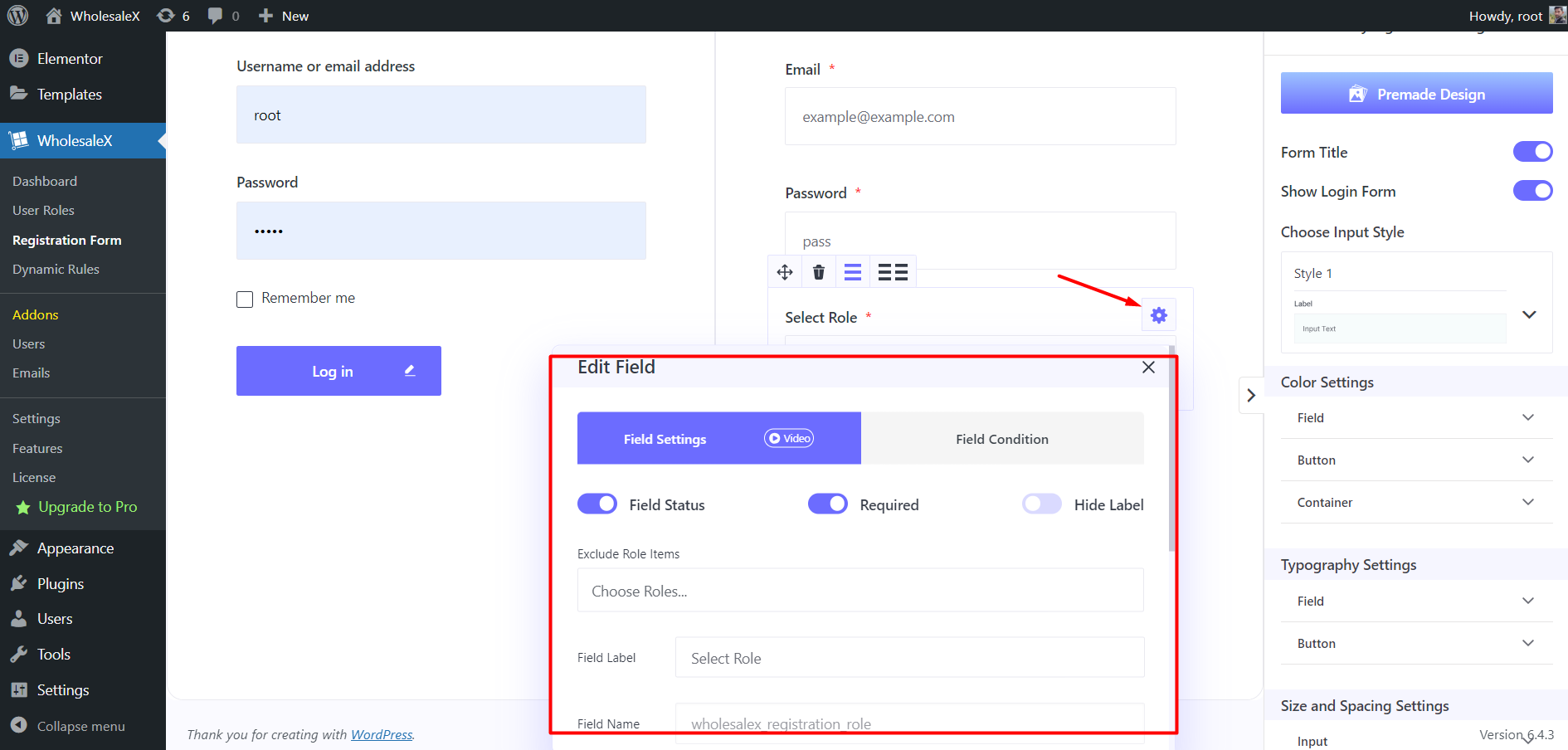
Let’s start the field customization options. Once you select any of the fields you will see a gear icon (settings). Clicking on the icon will open the available options.
Here you can see two tabs one is for the field settings another is for making this field conditional. For now, we explore only the field settings options.

At the top position three enable or disable the following options:
Field Status: Disabling this option will hide this field from the users.
Required: Enable this option if you want to make this field mandatory.
Hide Level: Enabling this option will hide the level text.
Then we exclude this field from any of the user groups by selecting the user role from the dropdown. So, the users of the selected will not see the field.
Moreover, we can add custom text Field Level, Placeholder, and Help Message. Field Level is the name of the field, Placeholder is an example of what the users need to type here.
And, the Help message is for adding any text to educate users of the requirements of the field. It is very effective in avoiding confusion about a field.
Custom Fields
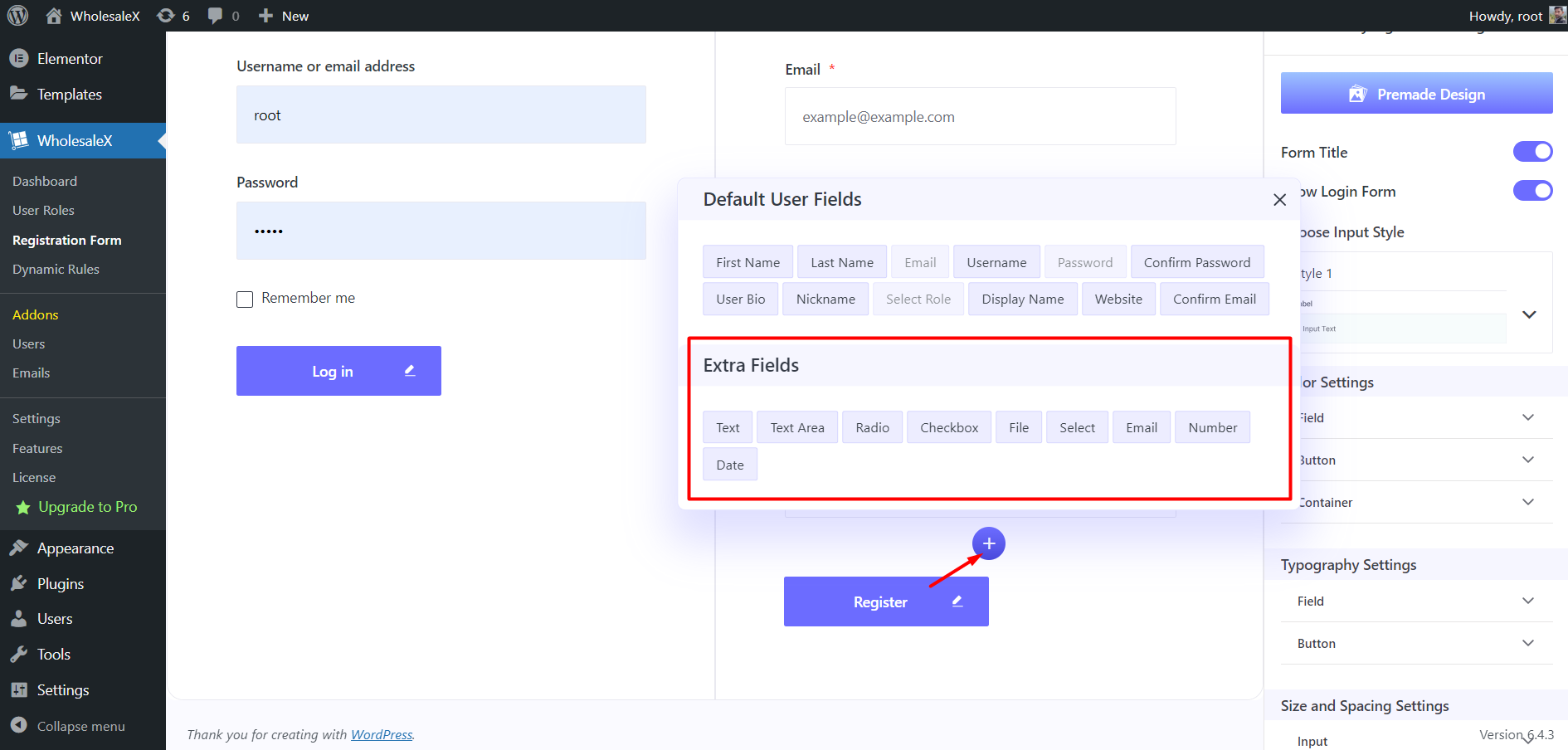
If you want to add a custom field, click on the “+” icon. Here, you can see two options, Default and Extra fields.

For adding a custom field, you need to look for an appropriate option on the extra field options. Here are the available custom field options:
- Text
- Text Area
- Radio
- Checkbox
- File
- Select
- Number
- Date
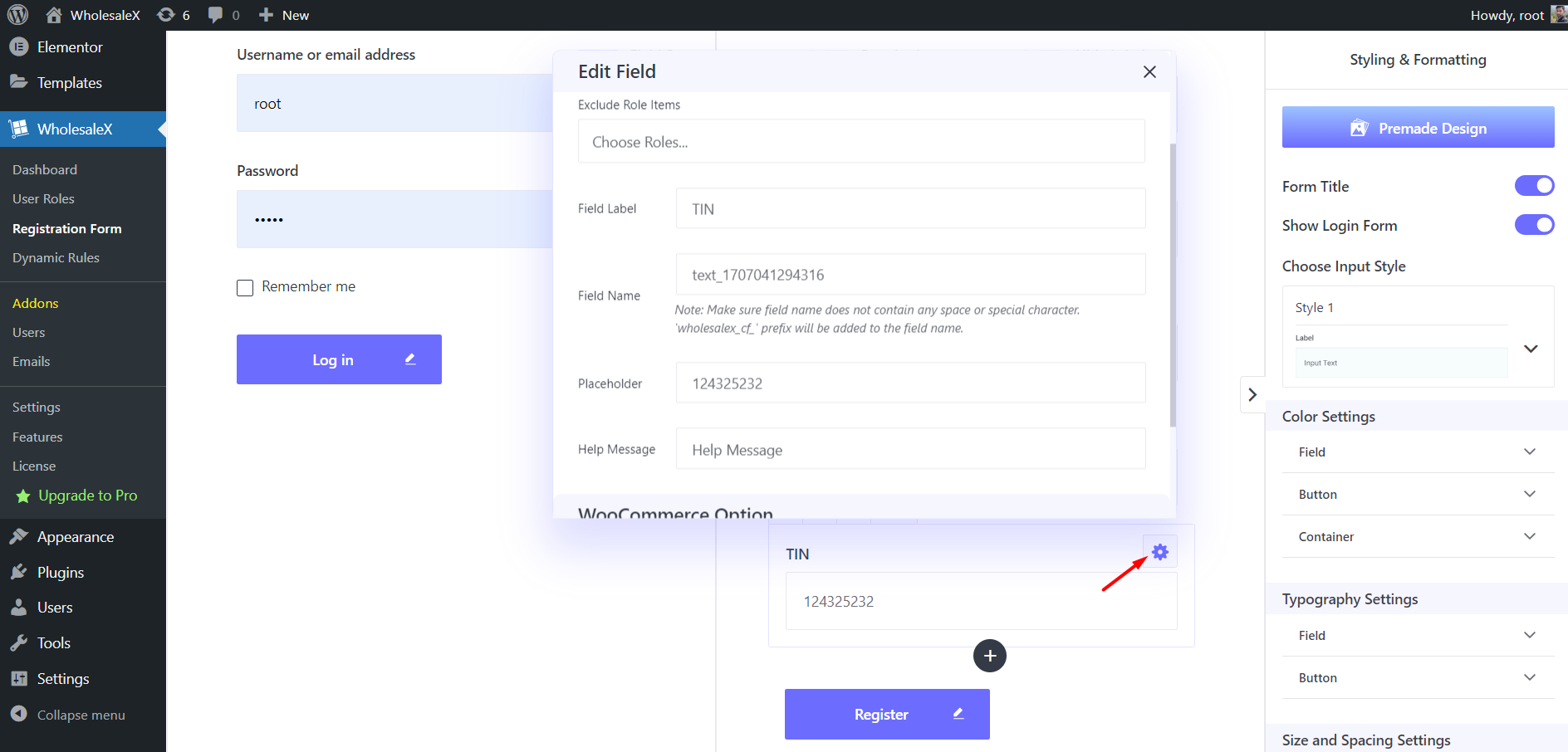
So, choose your desired field and adjust it as per requirements. For example, you want to add a field for the Tax Identification Number. For that, you can add the Text field to your registration form. Then you need to change the name field name and placeholder text as per your requirements.

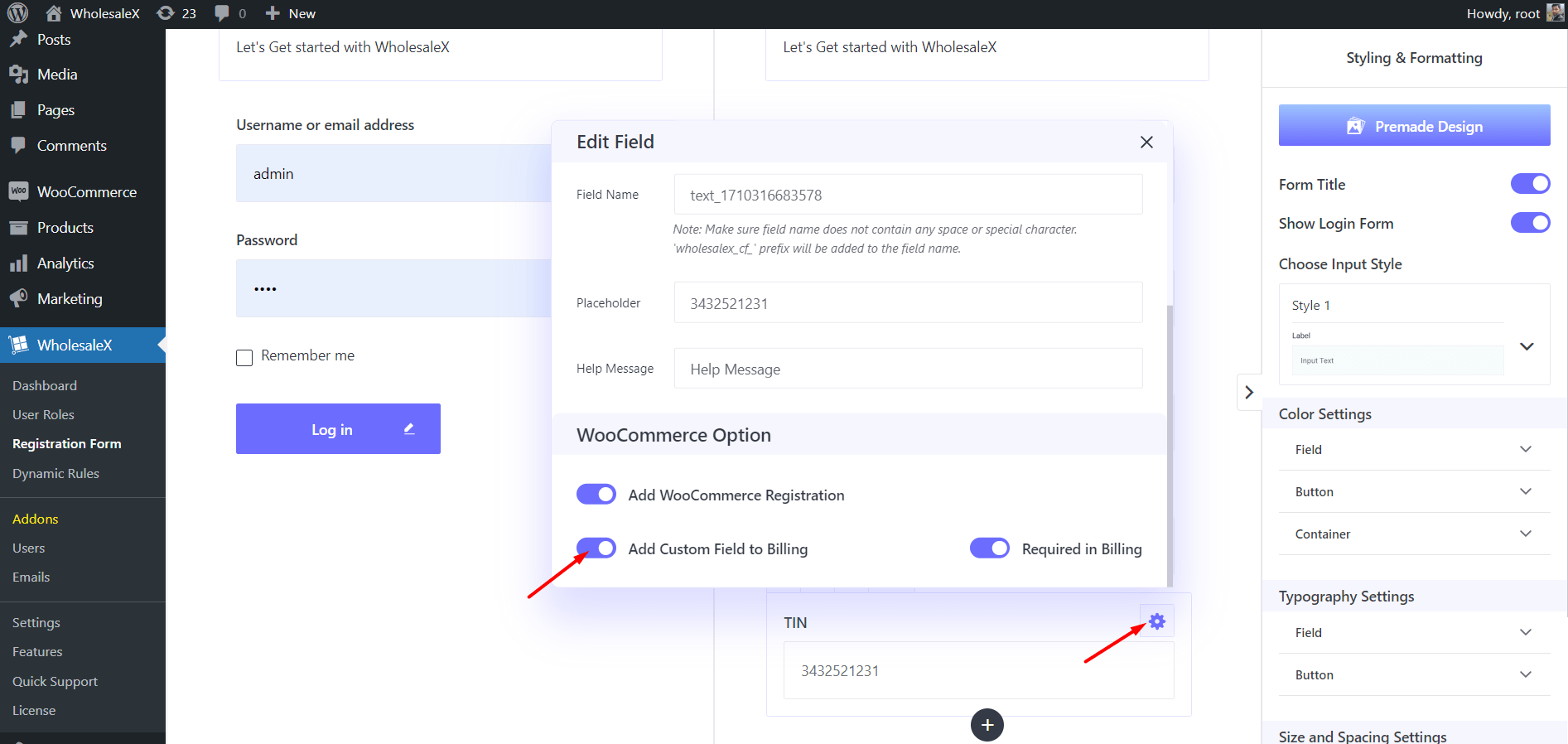
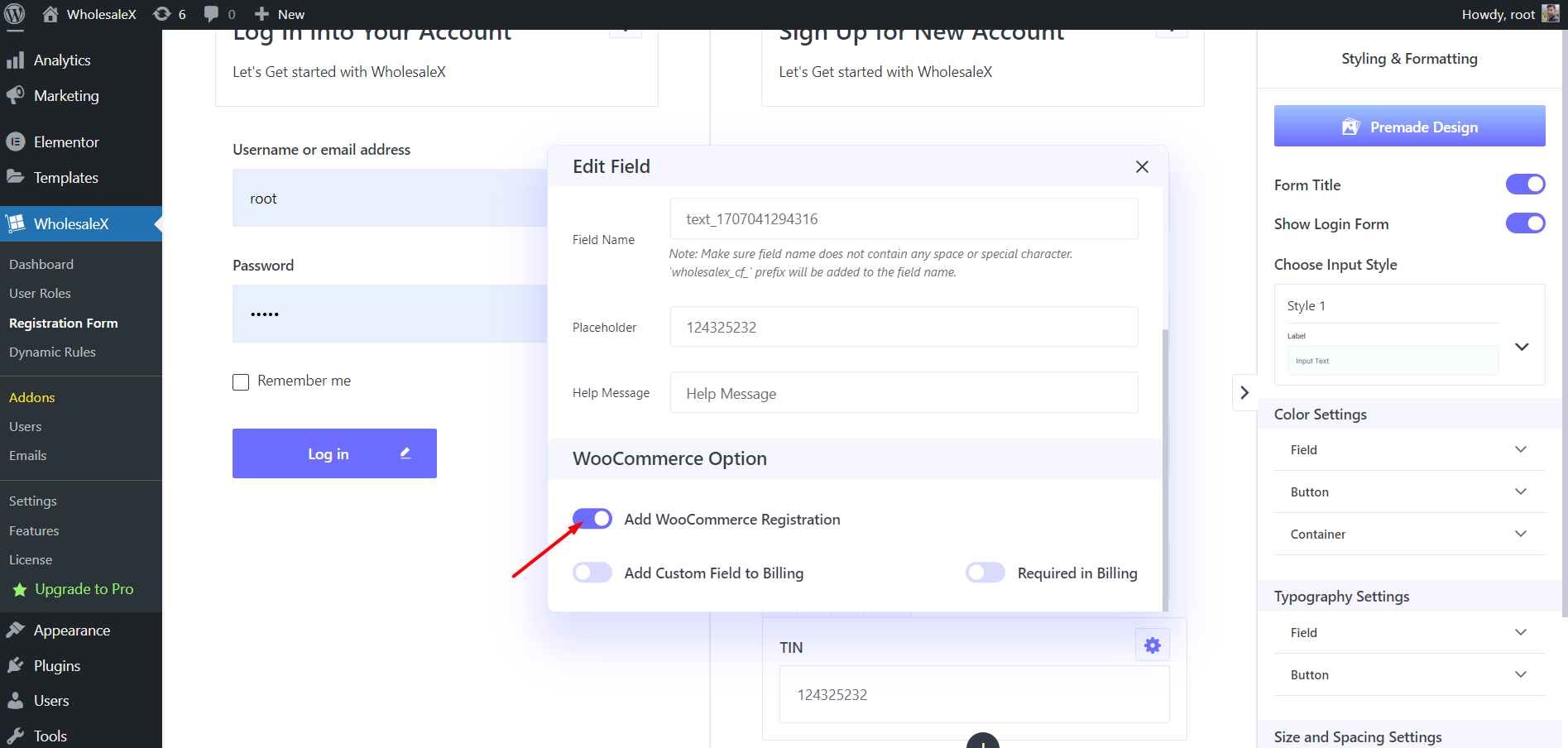
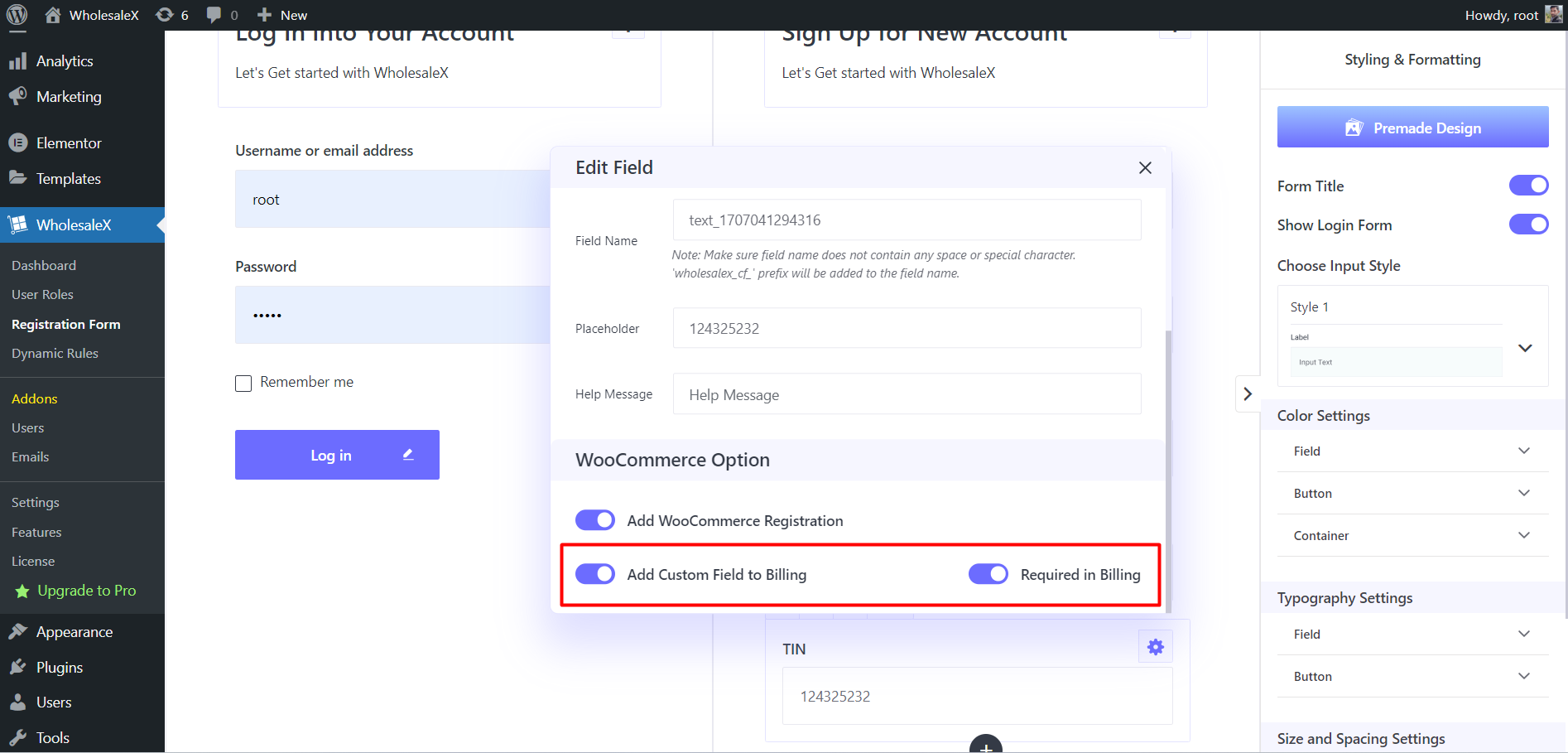
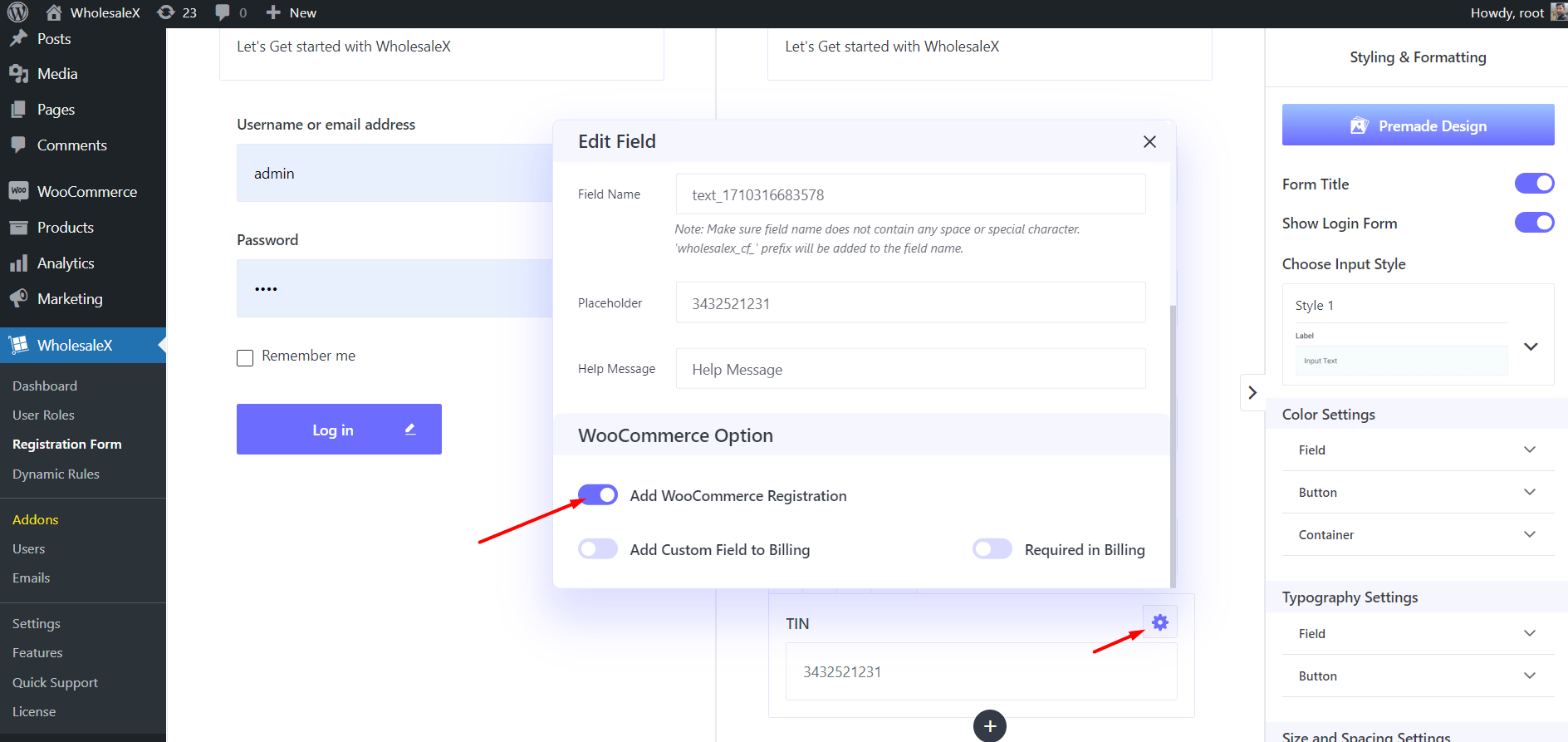
Similarly, you can add as many custom fields as you want. The custom fields have some additional settings. To explore them, click on the settings options of any custom field and scroll down to the WooCommerce option section.

Here you can see three options. You can use these options to add this specific field to the Default WooCommerce Registration and Billing Form (at the Checkout Page). Moreover, you can also make this field mandatory in the billing form.

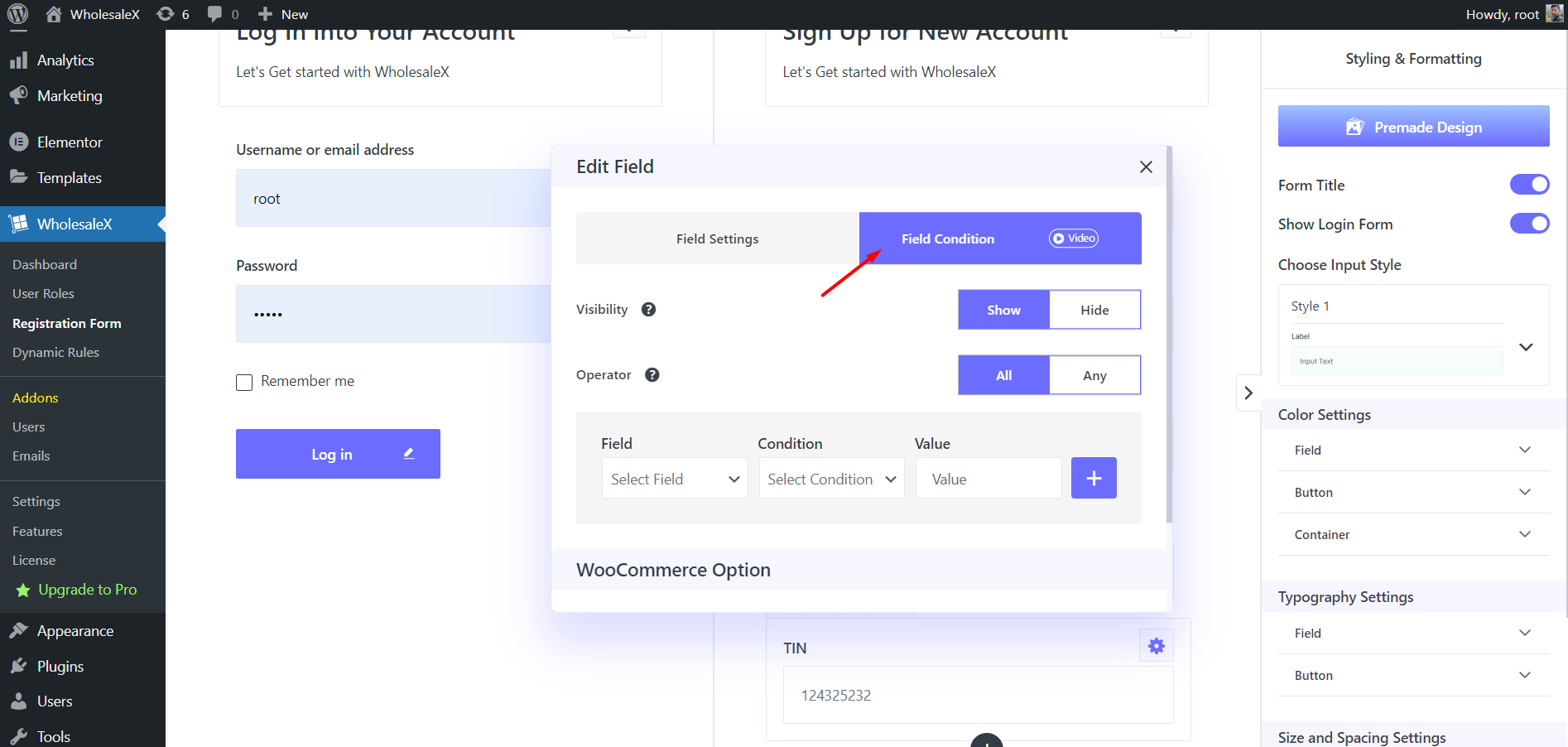
Conditional Field Setup
The custom fields also come with the option to set conditions based on other fields. So you can display hide and custom fields based on predefined conditions. For example, I want to display only the Tax Identification Number field if someone selects the B2B Gold user role.
In this situation, I need to open the setting section of the Tax Identification Number and add the required condition. From the settings section, we need to select the Condition Tab. Here we can see the condition setting options.

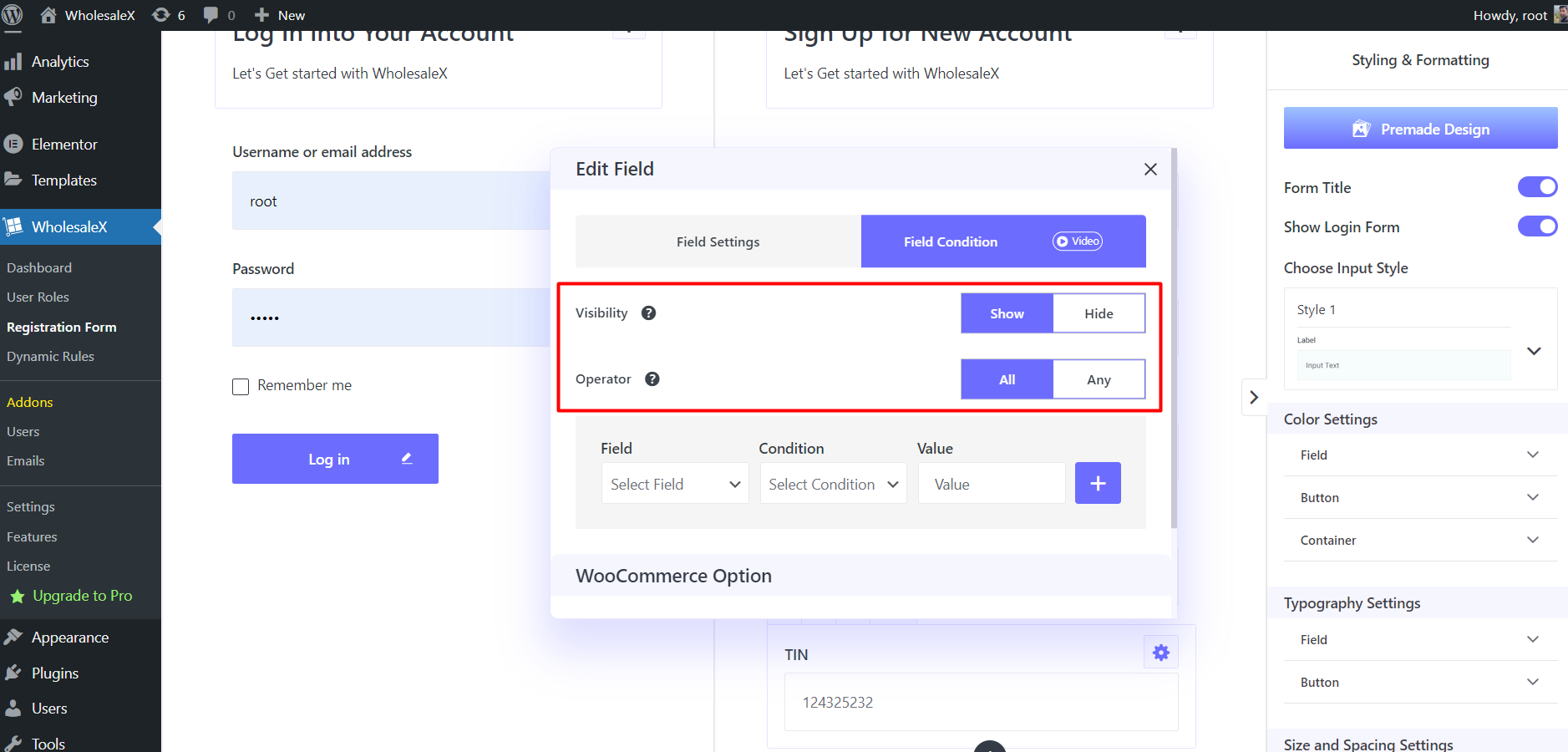
First of all, we need to decide and select whether we want to show or hide the field upon condition completion. Then we need to select the operator between all or any. As we can add multiple conditions we need to select whether any specific or all conditions are required to show or hide this field.

Now, we can set the conditions as per our requirements. Here you can see three options, Field, Condition, and Value. From the field option, we need to select the dependent field, from the condition option we need to select between Equal and Not Equal and add on triggering value in the value option.
So this specific field will be displayed or hidden once the value of the dependent field is equal or not equal to the value that we have added while configuring the conditional field.
Before you get confused, let me create an example conditional field. Let’s say we want to display the Tax Identification Number field once someone selects the B2B user roles.
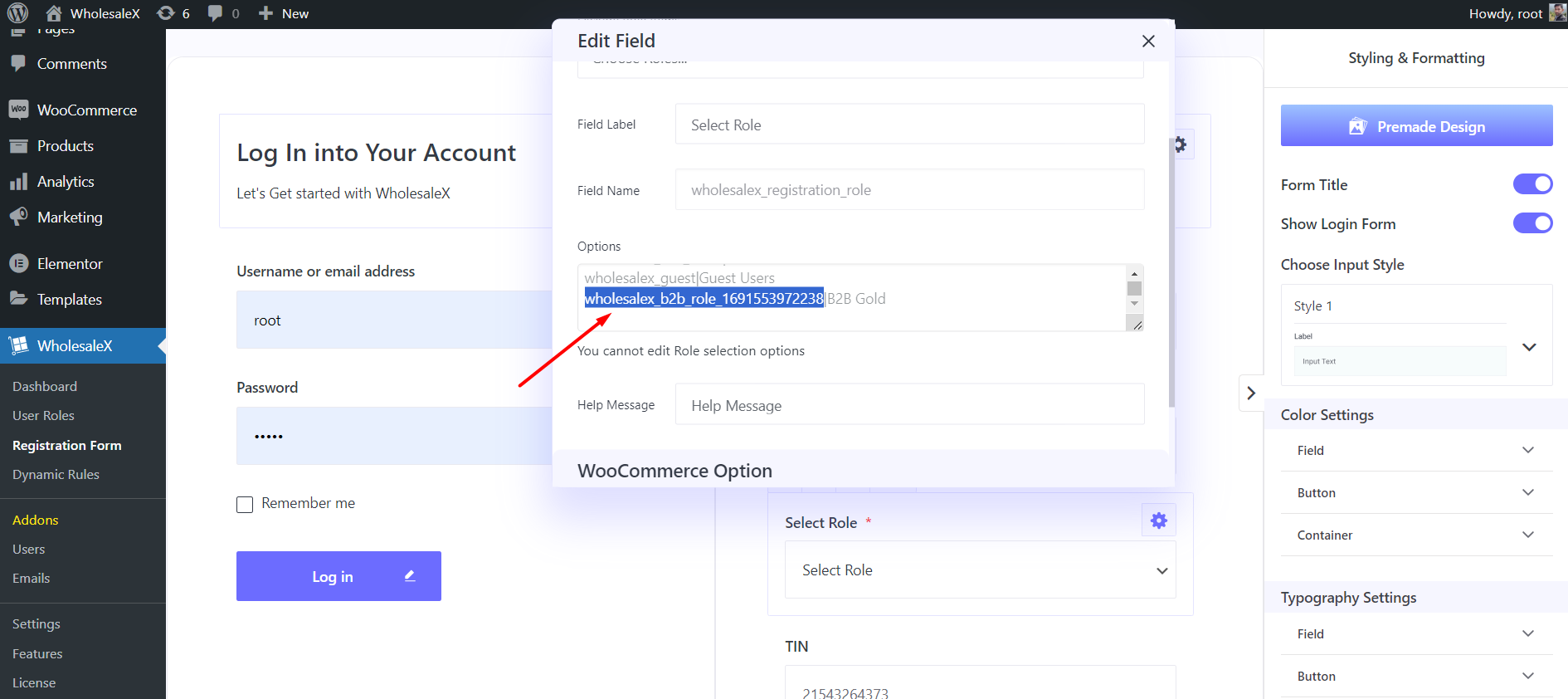
In this type of scenario, we need to select the user role field. Select Equal Condition. And add the B2B user role ID in the value section.

You can get the user ID from the Select Role field. Just click on the settings section of the field and scroll down a bit. Here you can see the Role ID along with the Role name after the separator in the Options section.

So similarly you can create conditional fields as per your requirements.
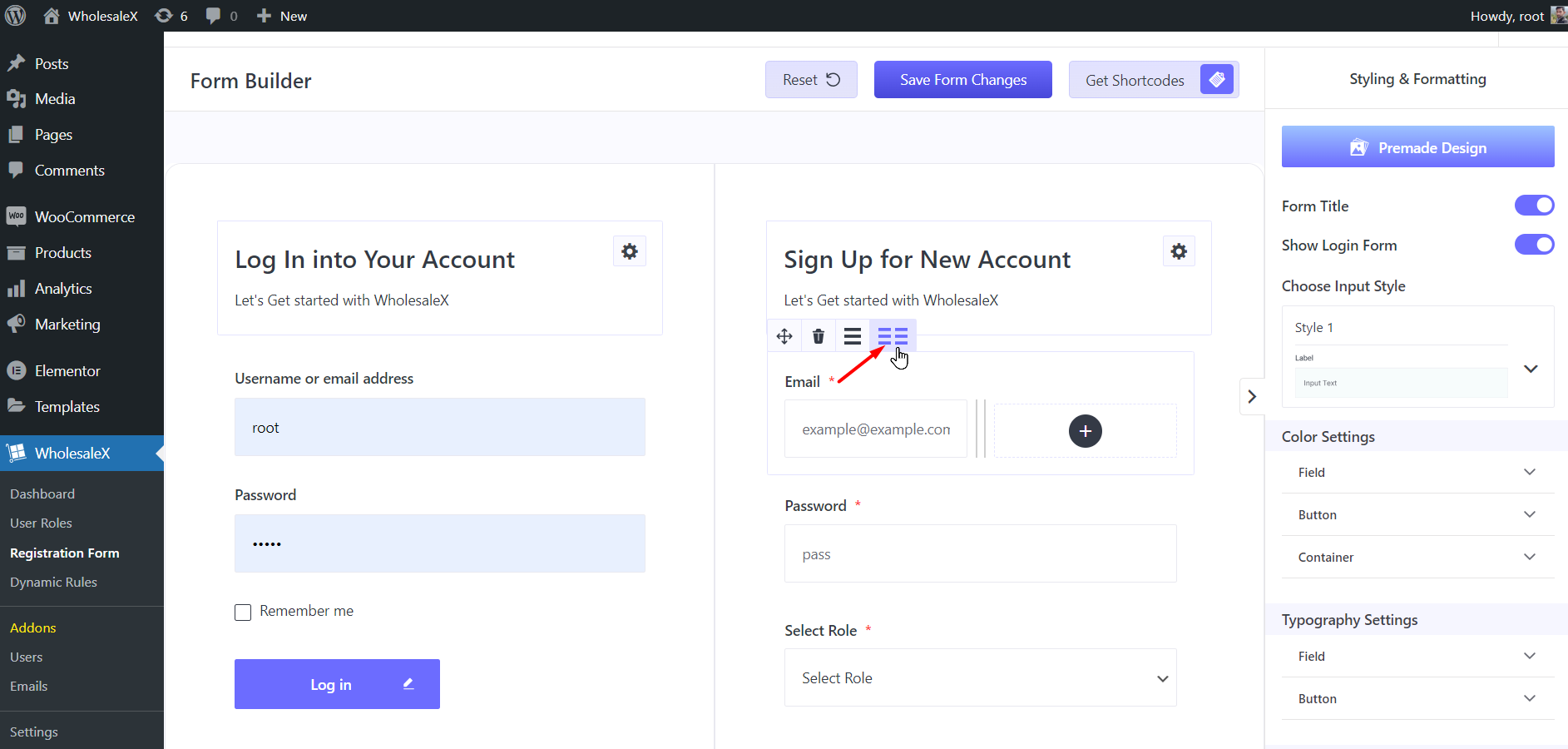
Column Option
You can use the column option if you want to display two fields side by side. Let’s say we want to add the First Name and Last name fields side by side. So we need to select the First Name field and then click on the two-column icon. Now, we can add the Last Name field by clicking on the plus icon.

Rearrange Fileds
If you are not satisfied with the arrangement of the fields you can rearrange them effortlessly. Just click on a field and drag it to your desired position.
Styling & Formatting
You have full customization freedom in the styling and formatting section. Starting with the premade template, you can also enable or disable the Form titles and Login Form.
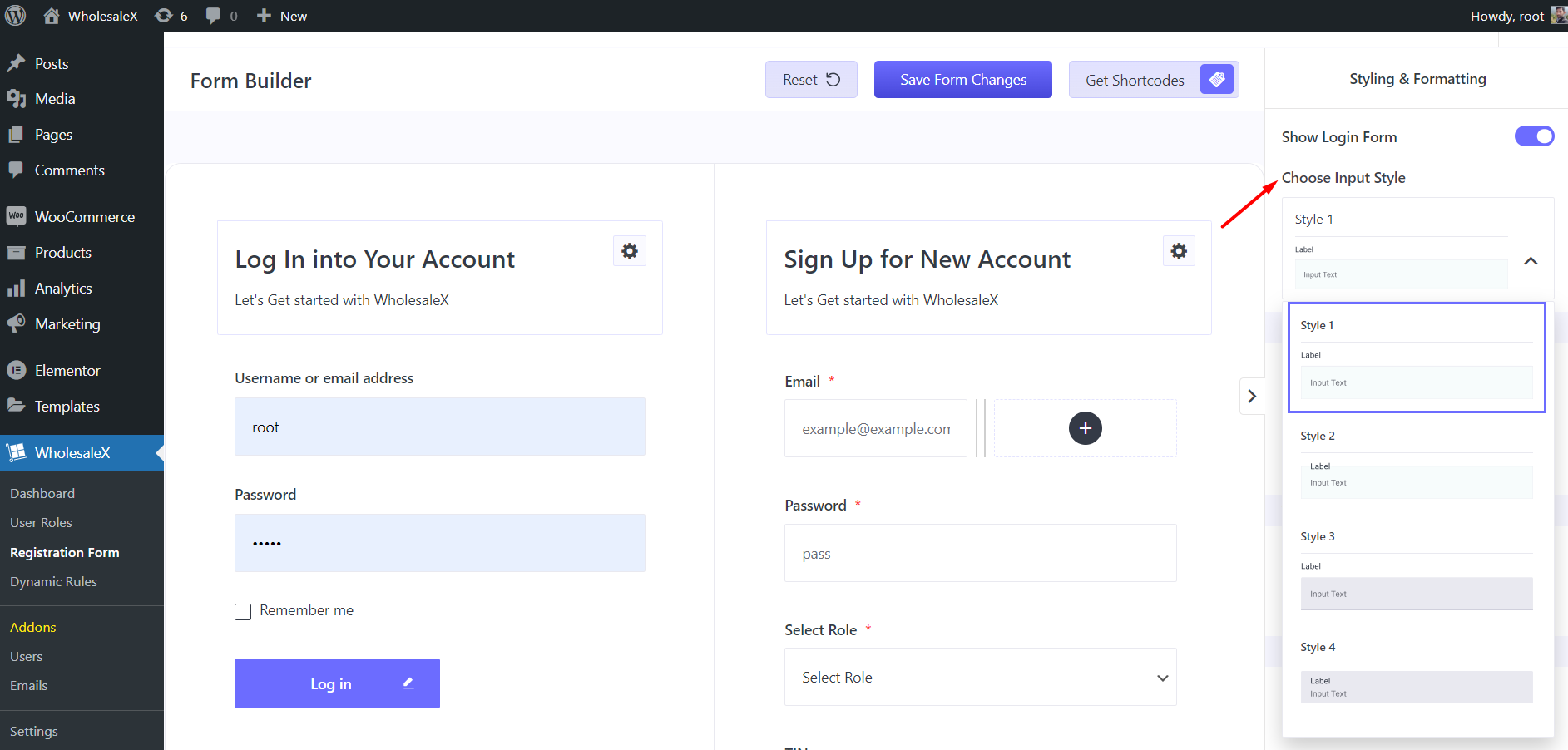
Then you can choose between 8 input styles.

Moreover, you have the full customization options for:
- Colors
- Typography
- Size and Spacing
Let’s explore all of the above-mentioned settings.
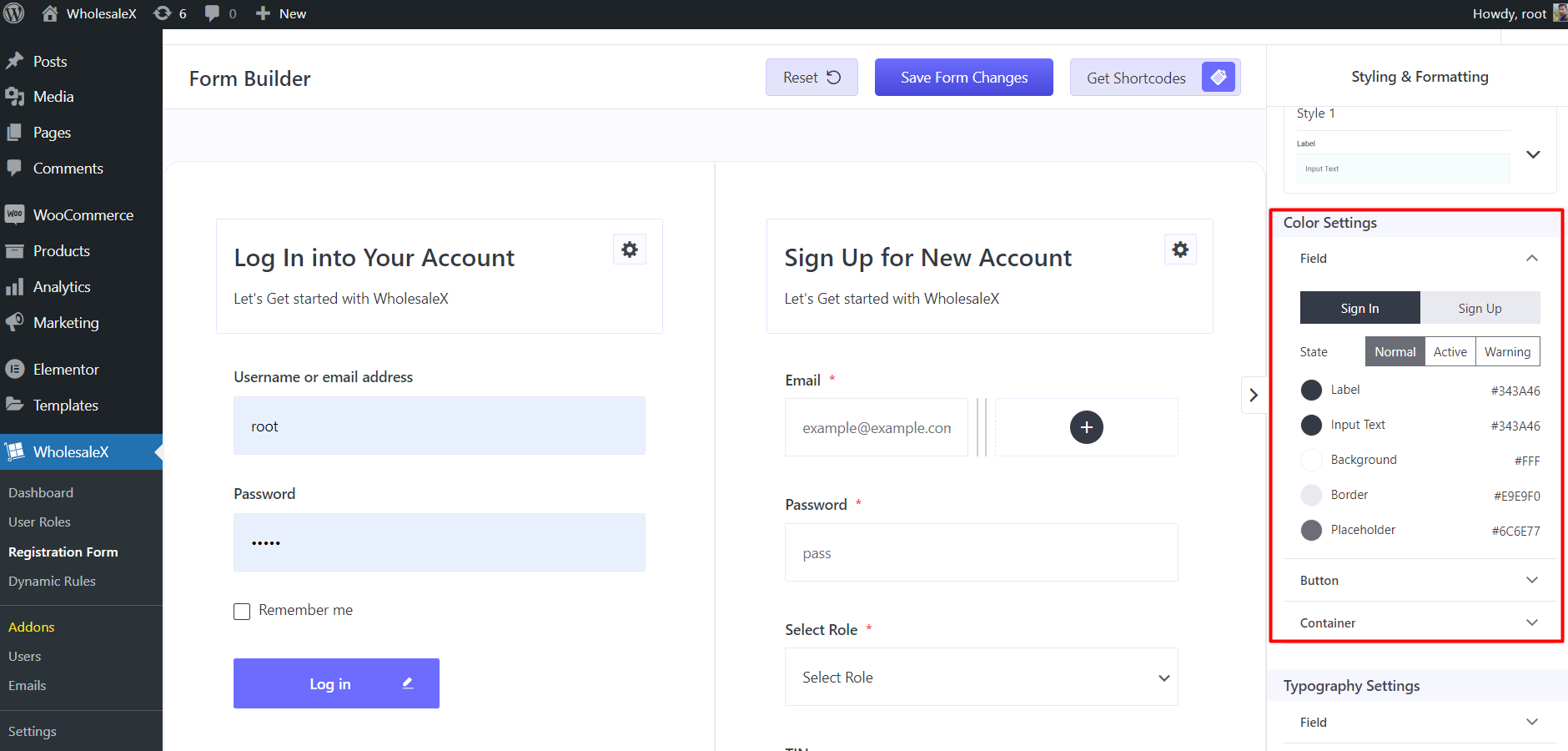
Color Settings
From this section, you can select desired colors for Field, Button, and Container. Not only but you can also set different colors for Login and Registration forms.
You can open the full customization options by clicking the subitems. Once you click on two more sub-items, Login and Registration. So you can set different colors for the elements of the Login and Registration page.

Moreover, you can add separate color-adding options for the three states. Which are
Normal: It is the default preview of the fields/elements of the registration and login forms. You are getting the following color-changing options for this state:
- Level
- Input Text
- Background
- Border
- Place Holder
Active: It refers to the preview of a field/elements while filling up the fields. So the color changes you made will be visible to the users when start filling up a field. And here are the color-changing options:
- Level
- Input Text
- Background
- Border
Warning: It refers to error detection of the field data validation. So if someone adds any wrong information it will show a warning. Here are the color-changing options for this state:
- Level
- Input Text
- Background
- Border
Similarly, you also have color-changing options for Buttons and Containers.
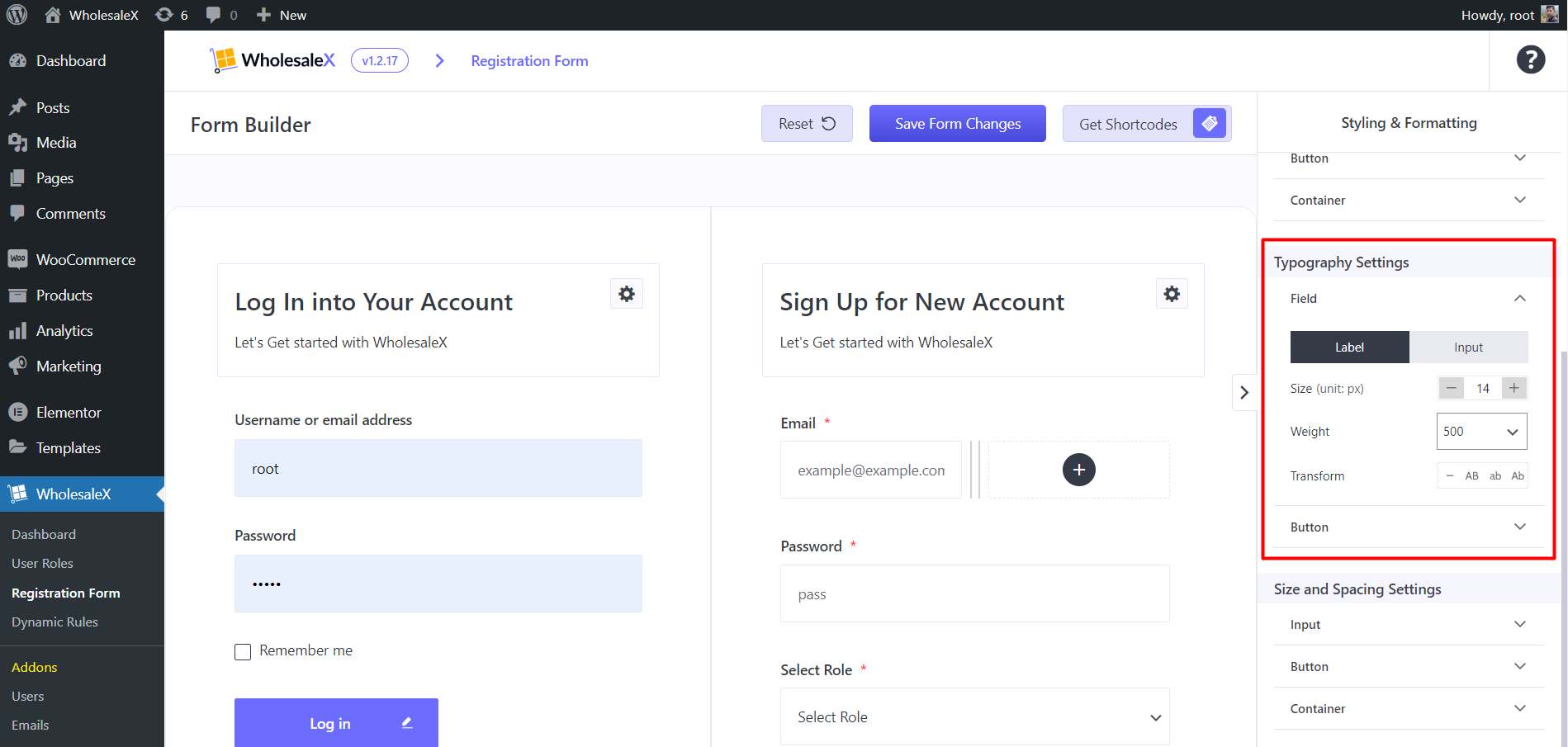
Typography Settings
From this section, you can customize the typography settings of the fields and buttons. Let’s see the available options:
Field: Here, you can change the font size, and weight and transform the text case of both Label and Input elements.
Button: For buttons also, you can change the font size, and weight and transform the text cases.

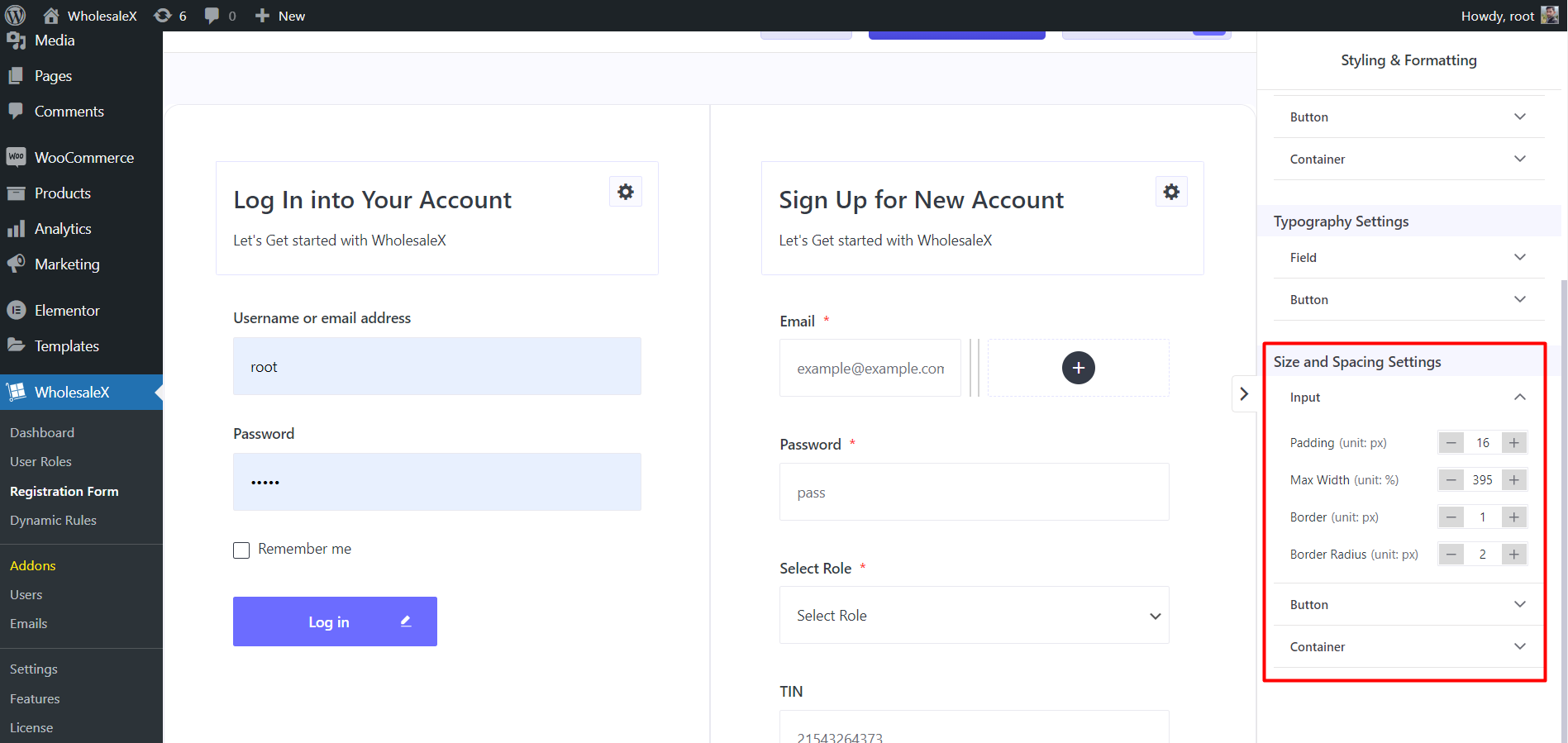
Size and Spacing Settings
Last but not least, you have the option to customize the size and spacing of the Input, Button, and Container. Here are the available options:
- Padding
- Max Width
- Border
- Border Radius
- Padding
- Separator

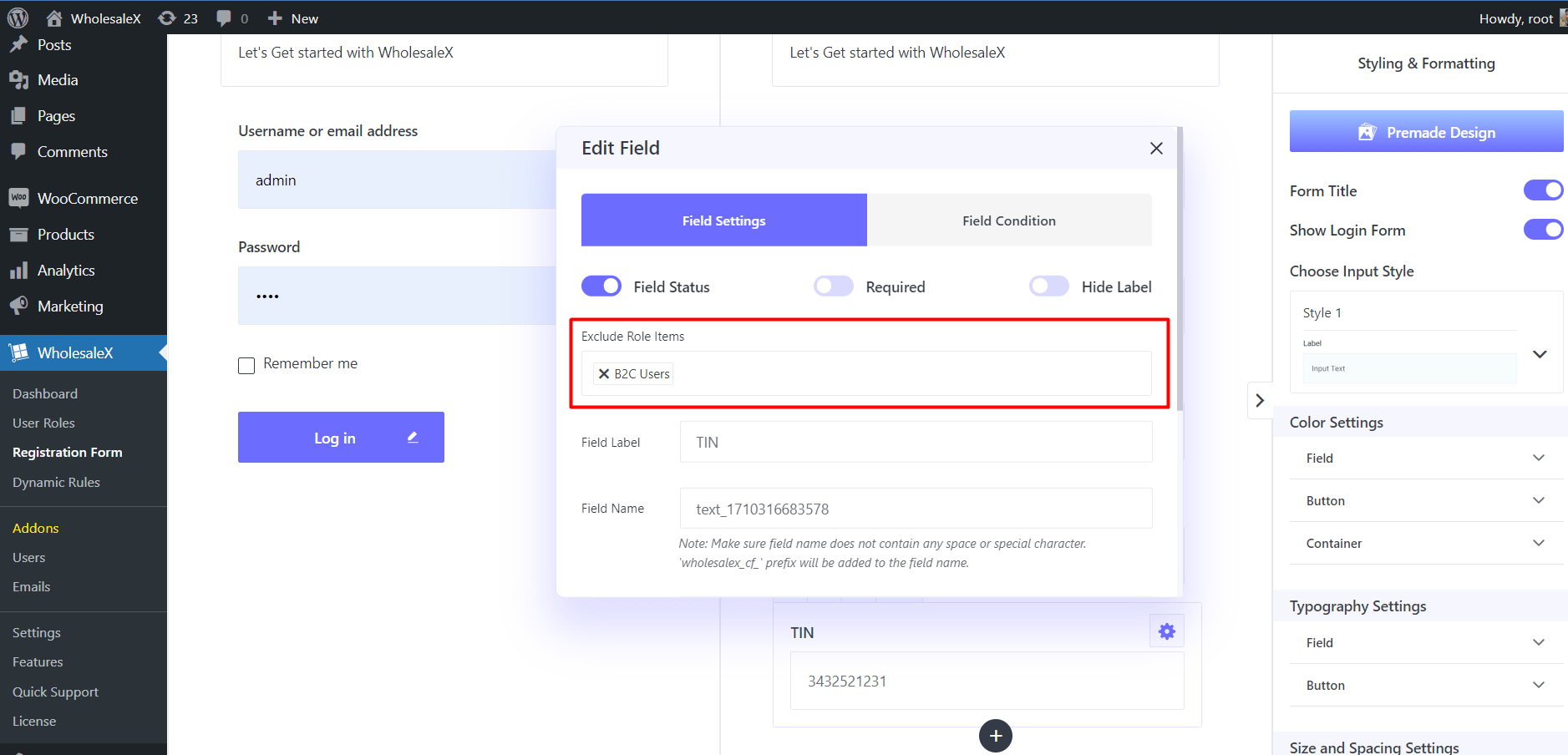
How to hide any field from any User Role?
You need to use the Exclude Role Items option from the Field setting to hide a field from any user role. Here’s how:
- Click on the gear icon
- Click on the Exclude Role Items field
- Choose the User roles as per your requirement

That’s all. Now the users of the selected roles will not see the field.
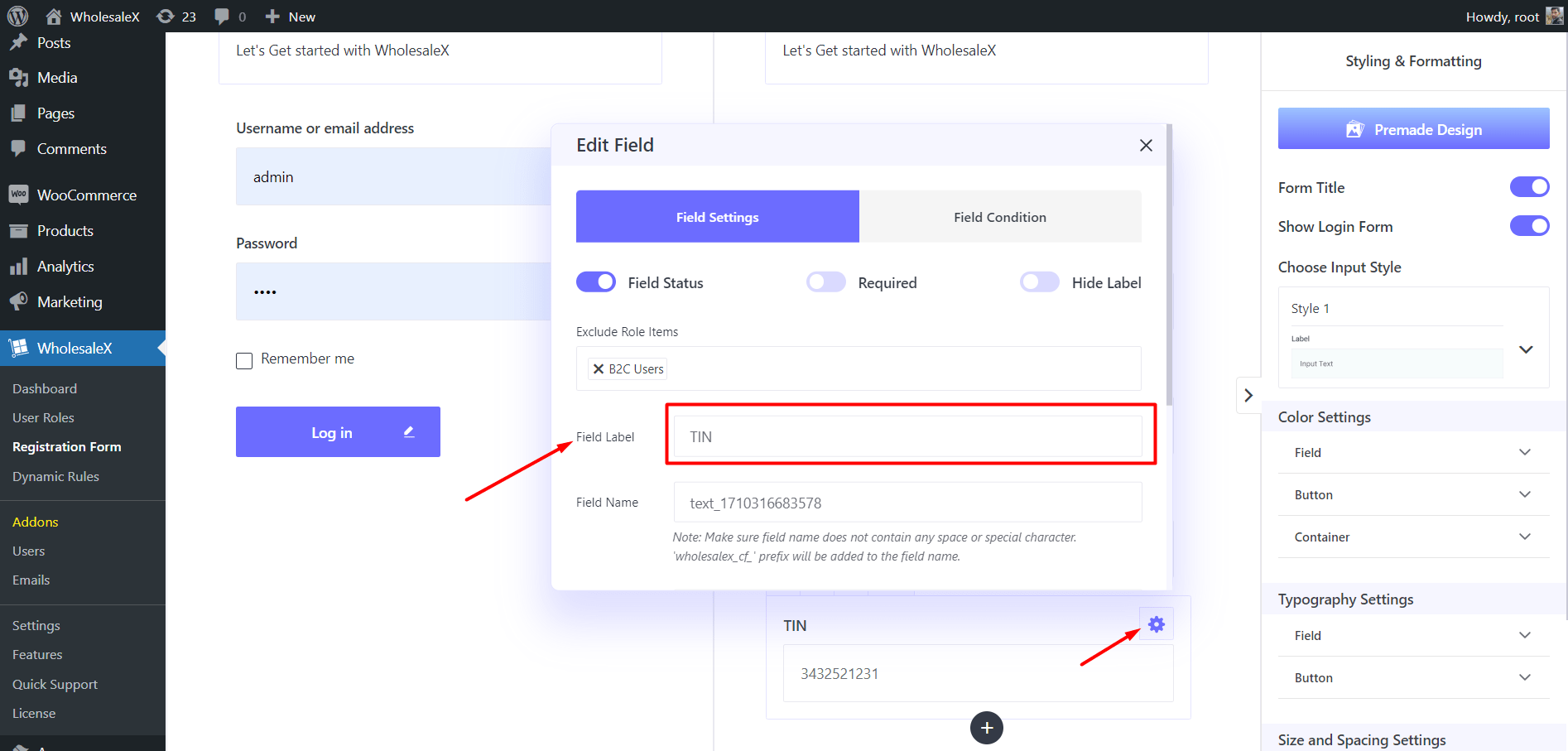
How to change the Field Name?
Follow the below steps to change the field name:
- Click on the gear icon ⚙️ on the top right of the field
- Field Label > Add Custom Text to rename the label.

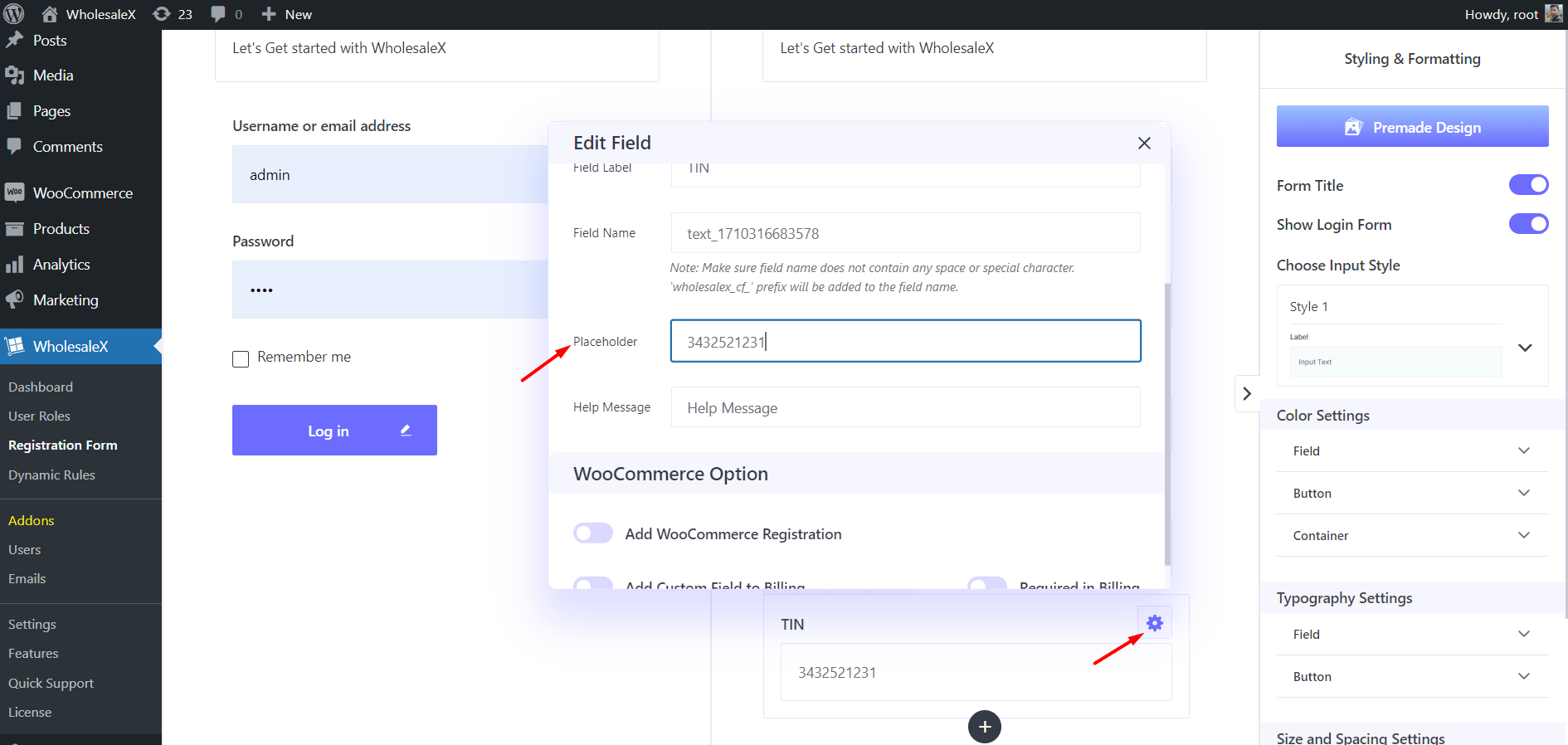
How to change the Placeholder Text?
You can change the placeholder text of any field. Placeholders are used to indicate what users need to type in the field.
To change the placeholder text of any field Click on the gear icon ⚙️ on the top right of the field. Then add your desired text.

How to Add Custom Fields to Default Registration Form?
To include a custom field in the default WooCommerce Registration form, follow these steps:
- Navigate to the settings options of the desired custom field.
- Scroll down to locate the WooCommerce option section.
- Toggle on the “Add WooCommerce Registration” setting.

How to Custom Fields to WooCommerce Billing Form?
This is exactly the same method used for Adding a field to default wooCommerce Registration. Just Toggle on the “Add Custom Field to Billing” setting. The Custom Field will be added to the default WooCommerce Billing Section on the Checkout Page.