WooCommerce is a great platform to manage product prices. You can add or hide prices and offer discounts with ease. But what if you want to hide prices only from the guest (logged-out) users? Don’t worry; in this article, I will show exactly how you can hide the product prices until Login in your WooCommerce store.
Why Hide Product Prices from Logged-Out Users
Before we go into the step-by-step tutorial, let’s explore the reasons why we would want to hide product prices. I am pretty sure that you also have a similar reason.
B2B Business: One of the most common reasons for hiding product prices in WooCommerce is to sell to only B2B customers. So, it is obvious that you may not want to show the prices to the guest users. In this way, you can encourage B2B clients to register with your business to see prices and purchase products.
Collect Customers Lead: Even if you are doing retail business, you may also want to hide product prices from guest users. In this way, you can encourage potential customers to register for your business. So, you can increase your leads by collecting their email addresses and other information.
Prerequisite to Hide WooCommerce Product Prices
By default, WooCommerce doesn’t allow us to hide prices only from the logged-out users. As this blog post covers three ways, there are some prerequisites to follow the step-by-step guide.
Install the WholesaleX Plugin
To follow the first two ways, you must install and activate the WholesaleX plugin on your WooCommerce site. It is an all-in-one solution to create & manage WooCommerce B2B or B2B+B2C hybrid stores.
Basic Coding Knowledge and Child Theme
The third method isn’t required to install any third-party plugin. You can achieve your goal by applying the given codes. However, you should have basic coding knowledge, you should understand how coding works and how to add them without any issues. You also need to have a child theme, as we are going to add the codes to the theme’s files. If you apply the codes to the main theme, it may be removed automatically once it is updated.
Method 1: Hide WooCommerce Product Prices Until Login (Globally)
You can also check out the short tutorial video that covers hidding product prices from the logged out users.
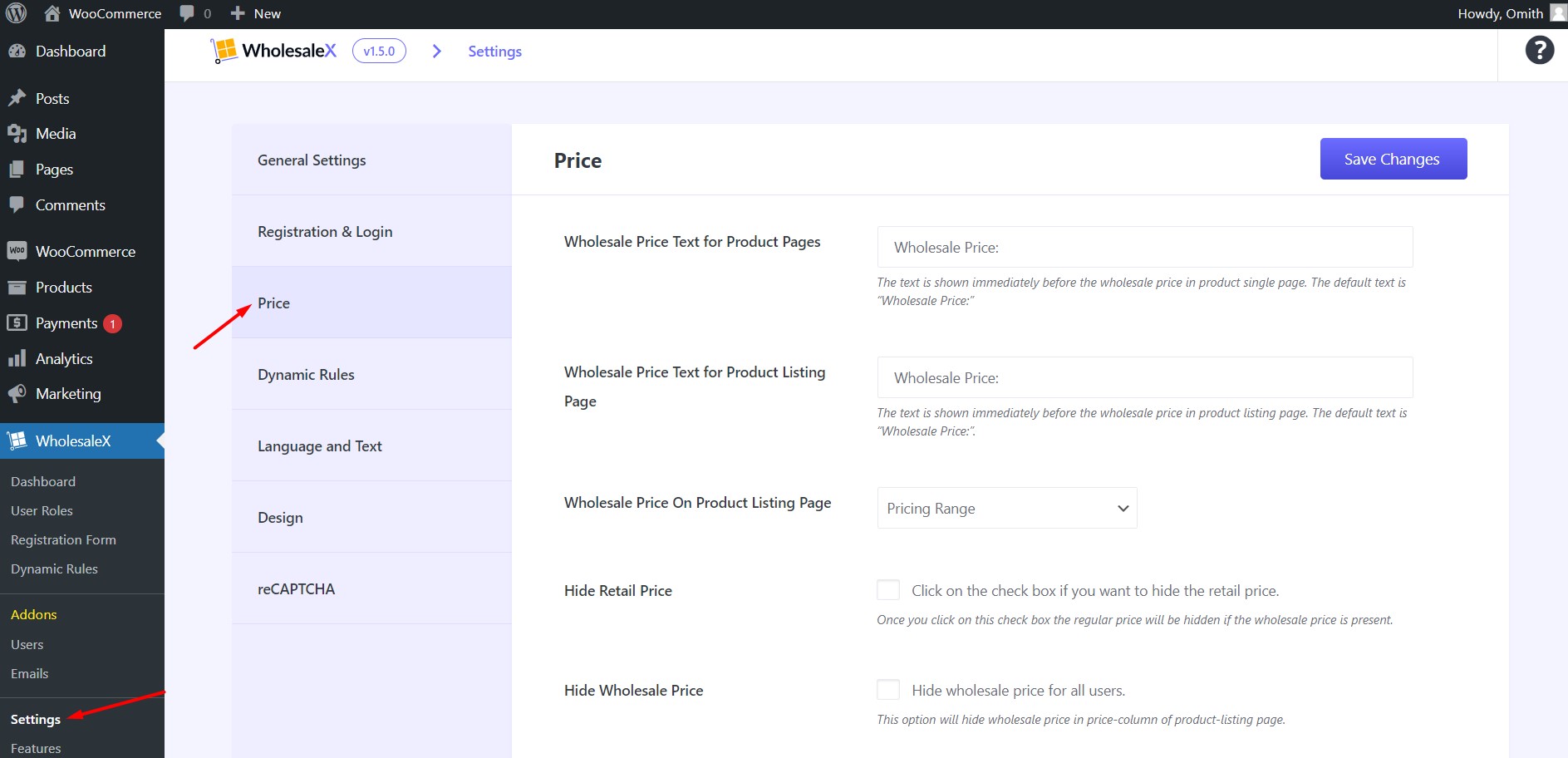
Now it’s time to talk about the real thing: hiding the prices from the logged-out users. After properly installing and activating the WholesaleX plugin, go to its settings section and click on the “Price” option.

Here, you can see two options: –
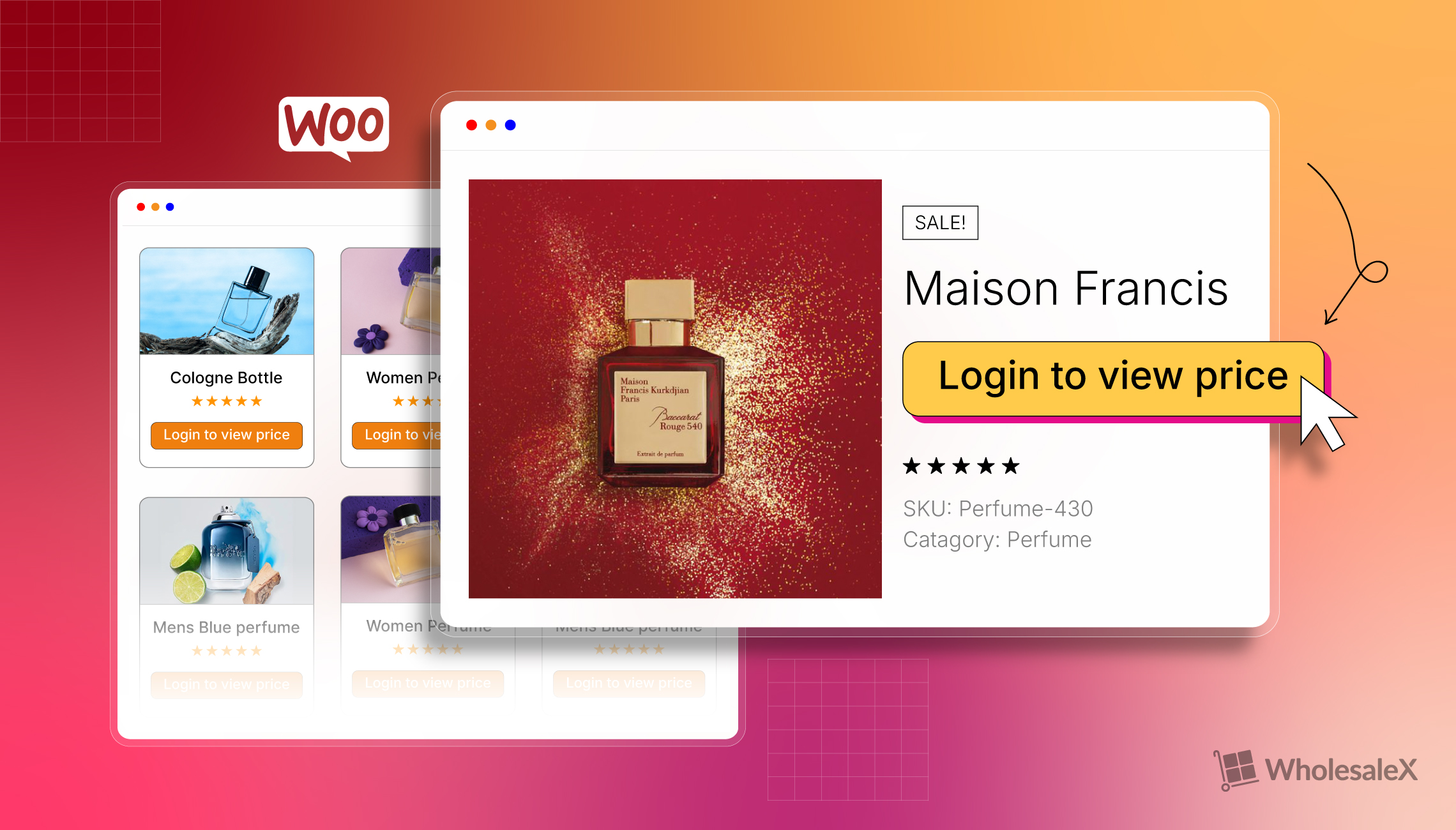
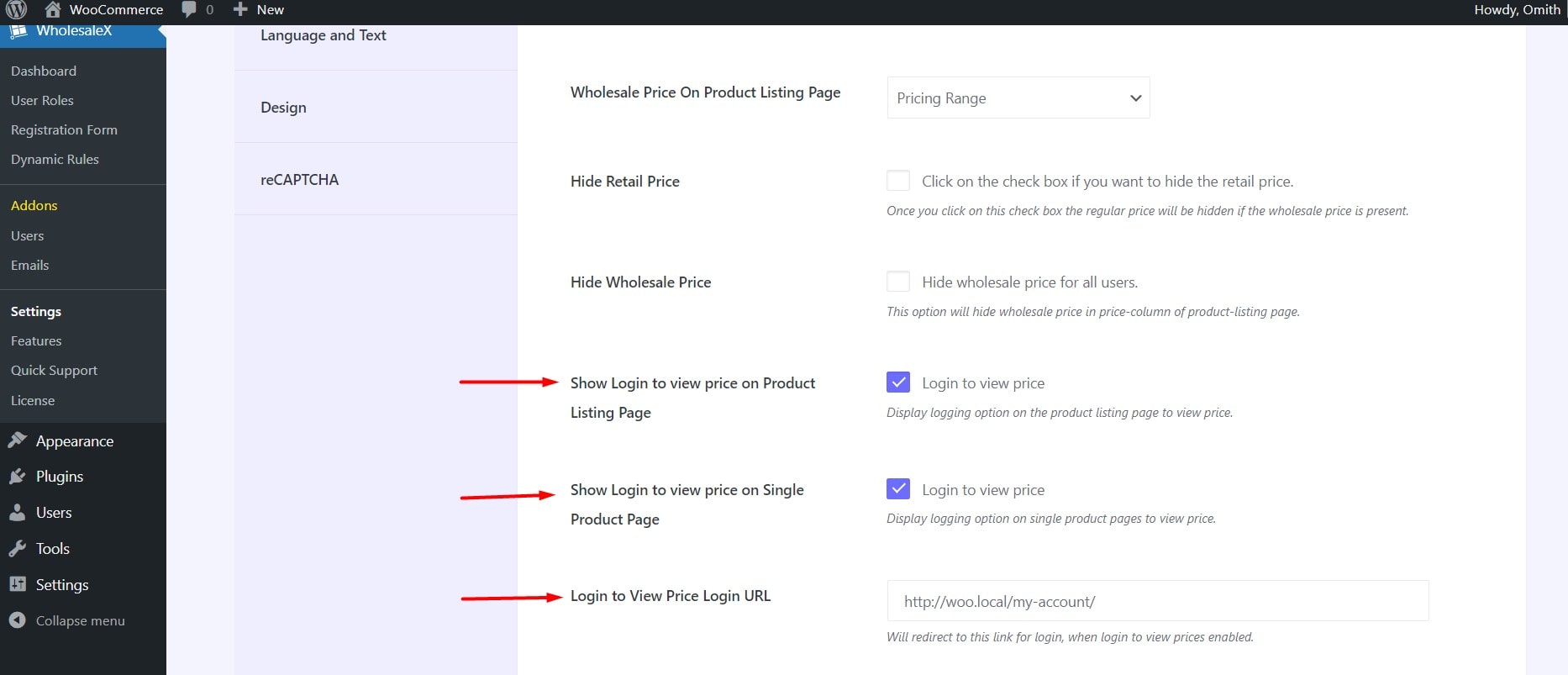
Show Login to view price on the Product Listing Page: Enabling this option will hide the product prices from Shop & Archive pages and display the text, “Login to View Prices.”
Show Login to view price on Single Product Page: Enable this option, if you want to hide prices from the product pages as well.

Then you can also change the link of the button “Login to View Prices”. By default, it will take the customers to their “My Account Page.” However, you can also link to the Registration and Login page, as you can also create a custom Registration page using WholesaleX.
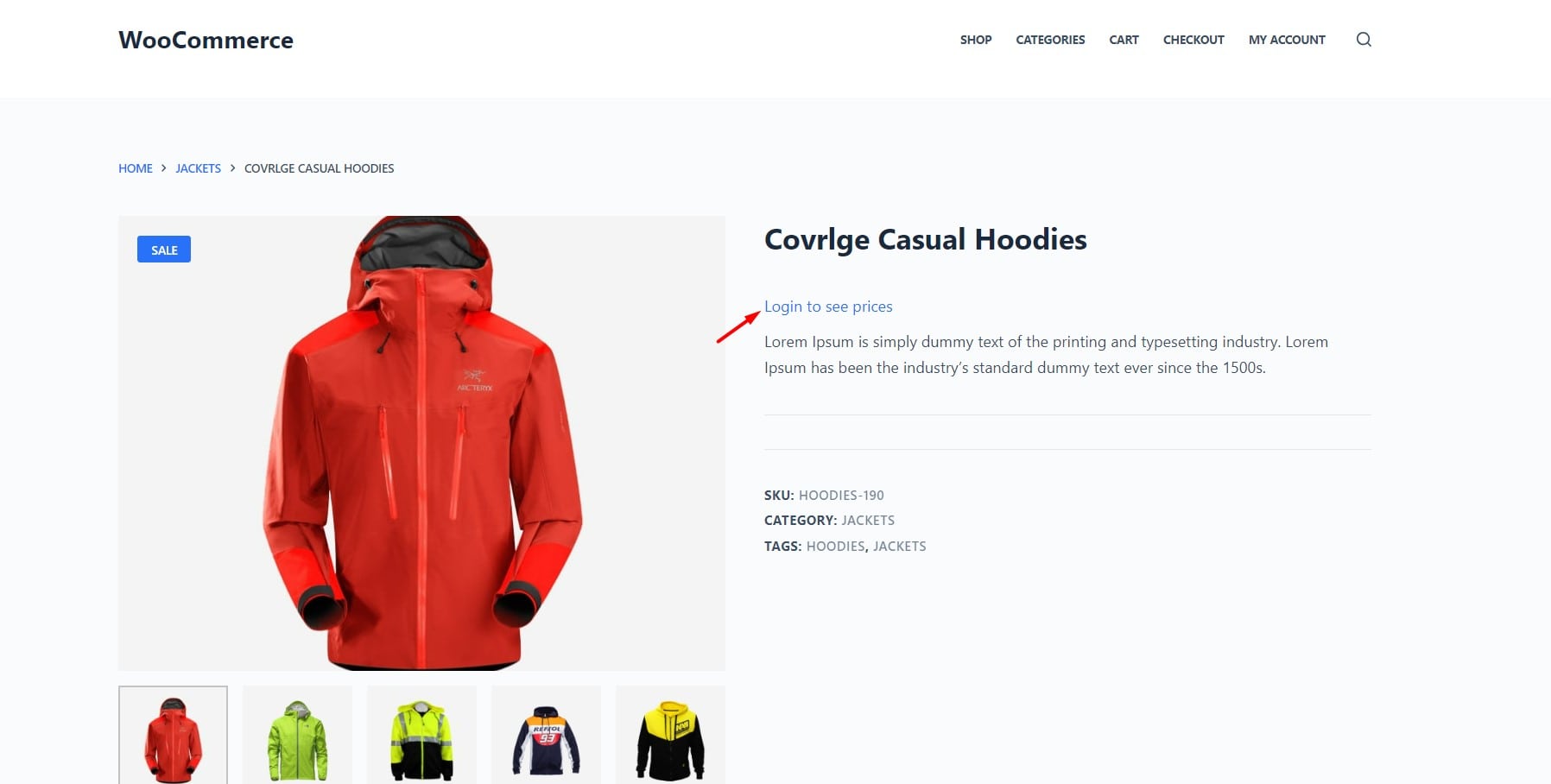
Once you are satisfied with the configuration, click on the “Save Changes” button and see how it looks from the customer’s perspective.

I hope you are satisfied with the result. However, if you want more dynamic control, keep reading the article, as WholesaleX has more to offer.
Method 2: Hide WooCommerce Product Prices Based on User Roles and Products
WholesaleX has an advanced Dynamic Rule that gives more control over managing the prices and discounts of WooCommerce stores.
So, if you want to hide prices only from selected users and specific products, follow the below steps:
Step 1: Create a New Rule
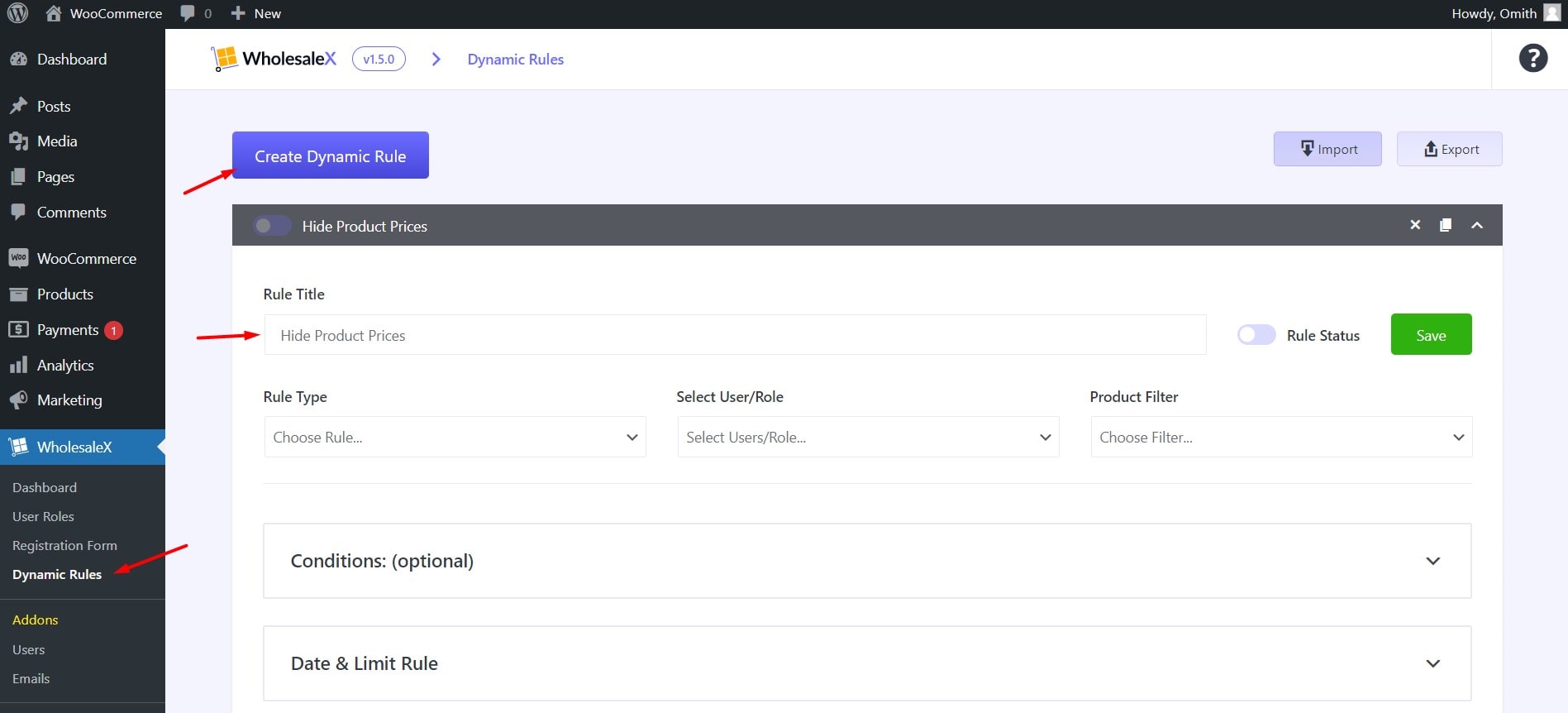
Go to the Dynamic Rule section of WholesaleX and click on the “Create Dynamic Rule” button. Add a name to the rule and start configuring it.

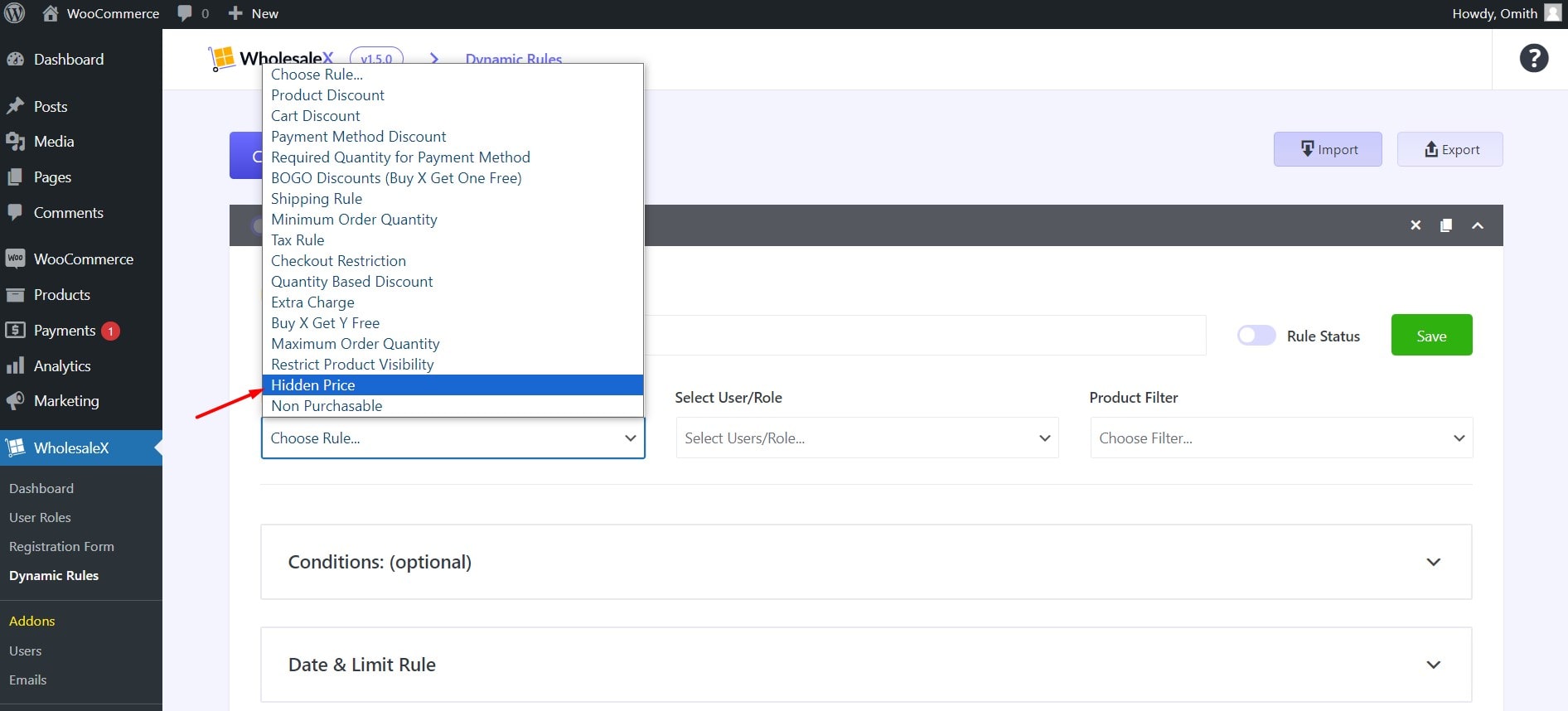
Step 2: Choose Rule Type
Now, you need to select your desired type. Here, you can find many advanced rule types. For now, let’s choose the “Hidden Price” rule, as our goal is to hide product prices.

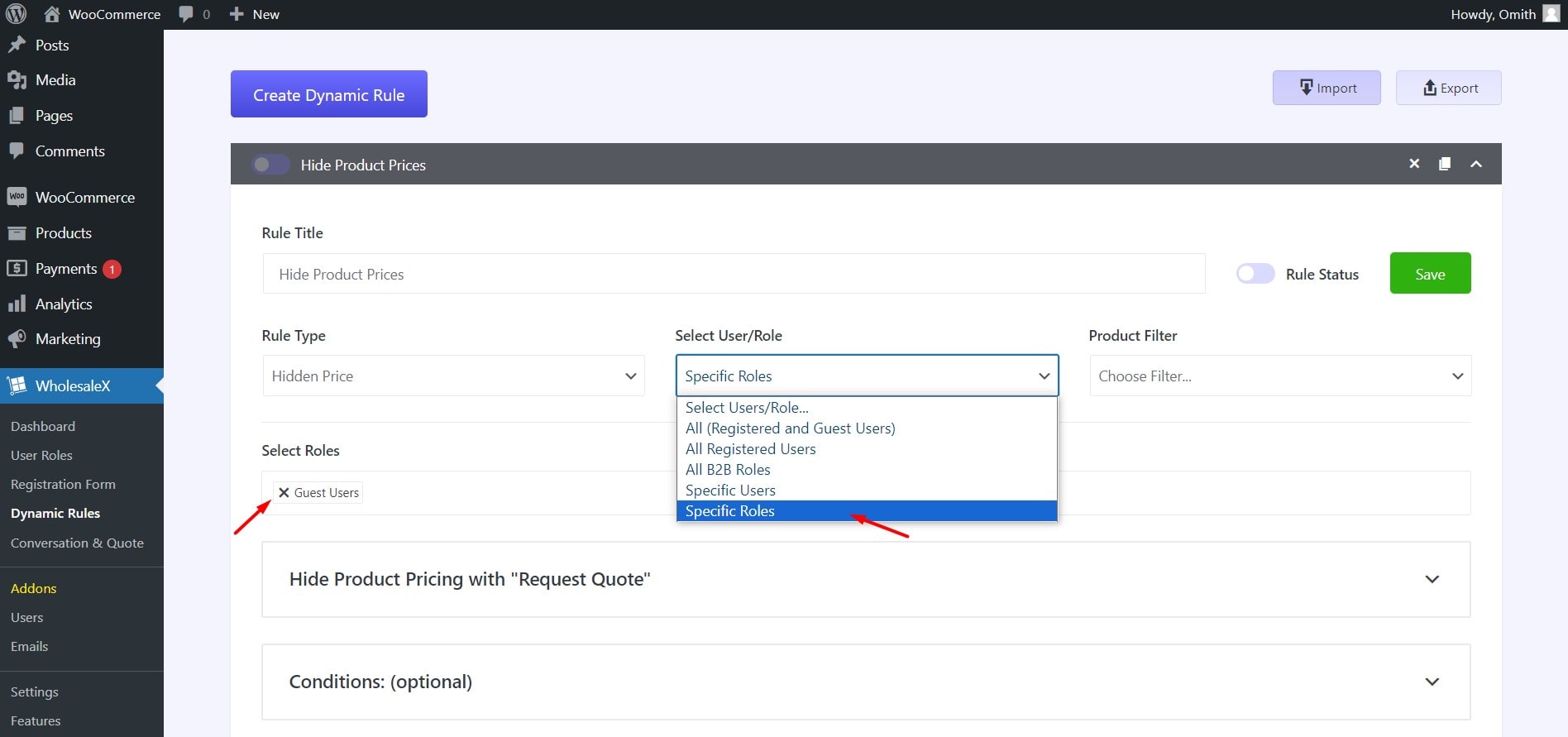
Step 3: Select a User Role
This section will help you to choose for which user or group of users you want to hide product prices. WholesaleX allows us to create unlimited user roles to manage multiple users at once. For now, let’s choose the role of unregistered users, as we want to hide prices from all logged-out users.

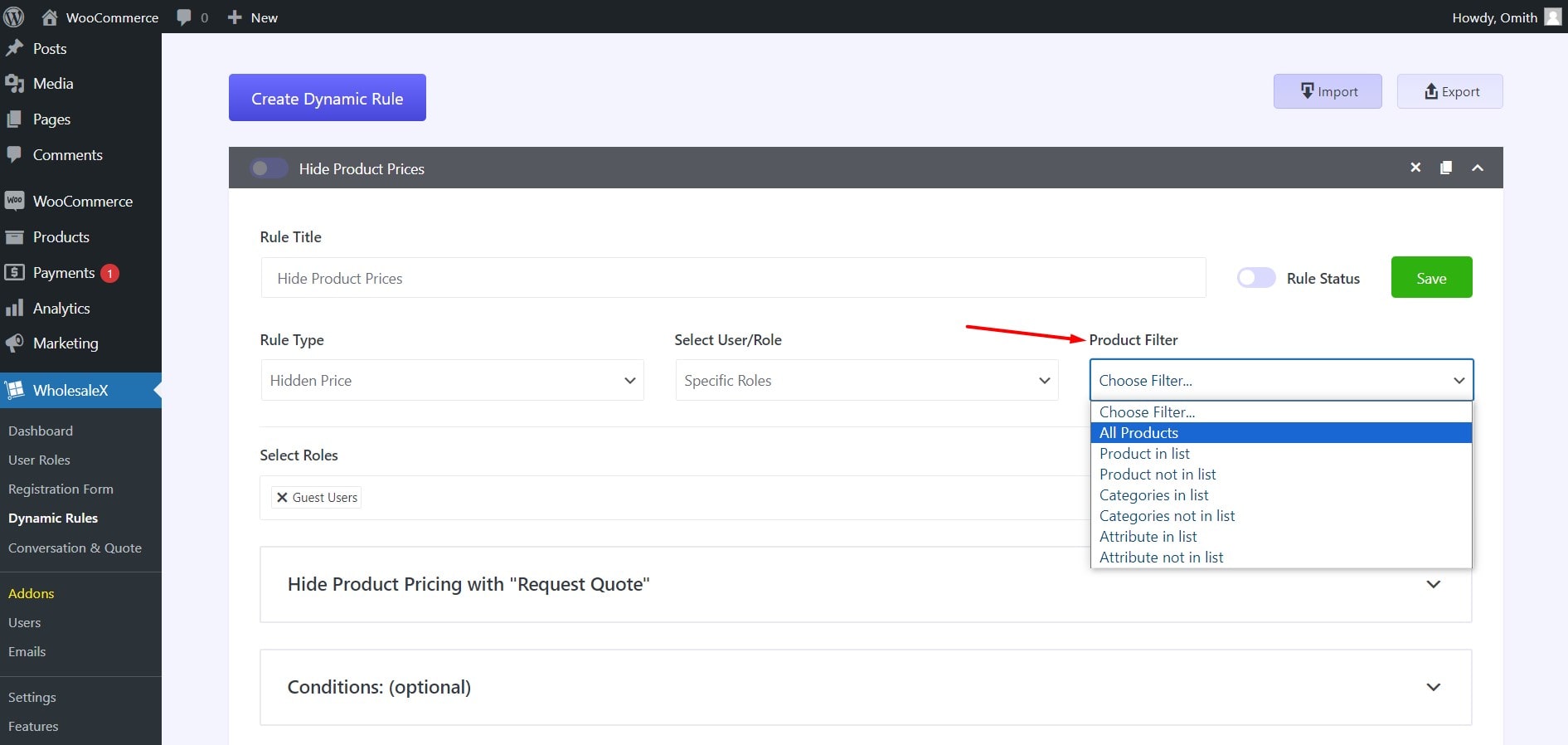
Step 4: Choose Desired Product(s)
From the product filter section, we can select specific products, all products, product attributes, or products of specific categories. I am selecting all products for now.

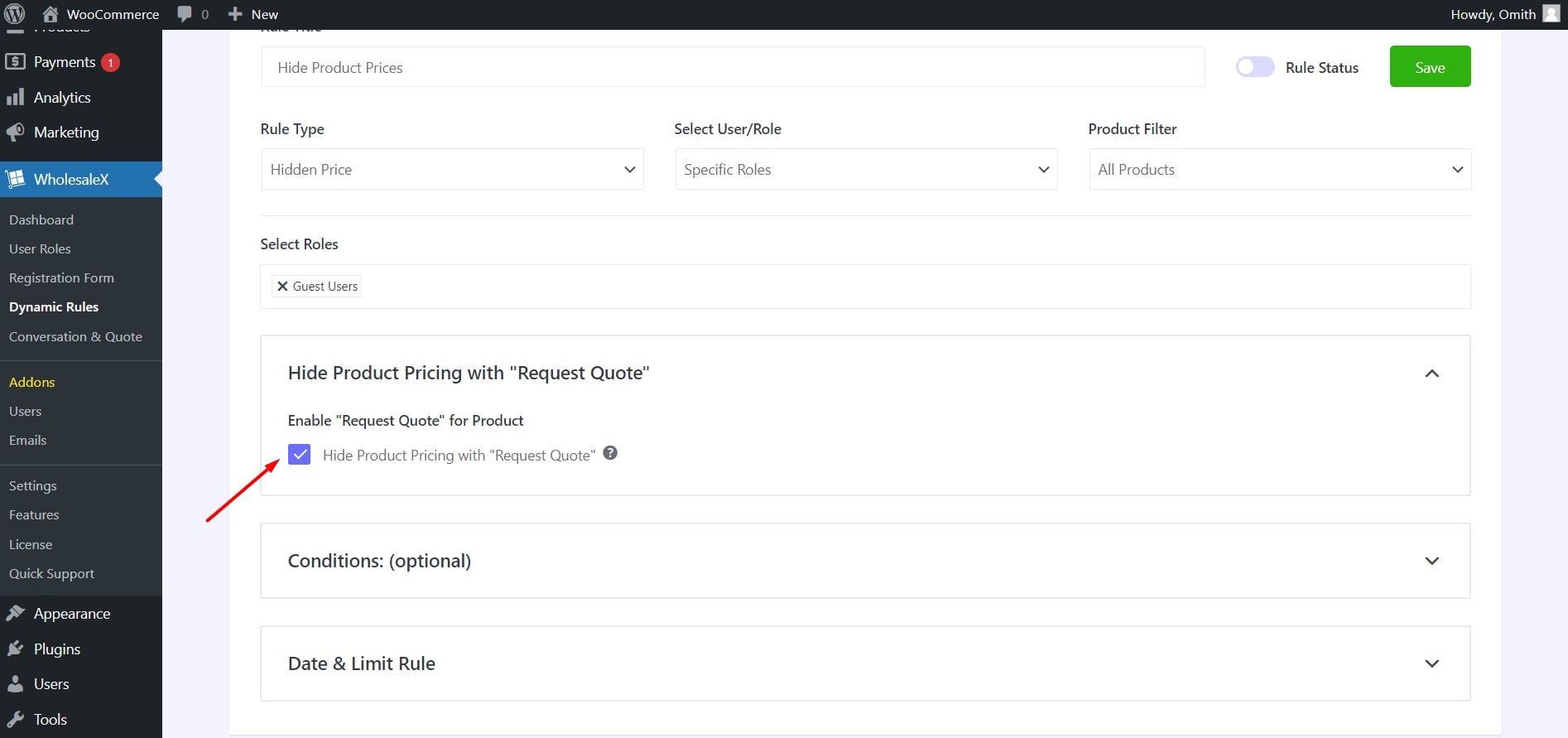
Step 5: Enable Request a Quote Button
Once you hide prices, the add to cart button will also be hidden. So, if you want to get in touch with potential customers, you can enable the Request a Quote button. It will let them send quote requests for their desired products, and you will get their email and other important information.

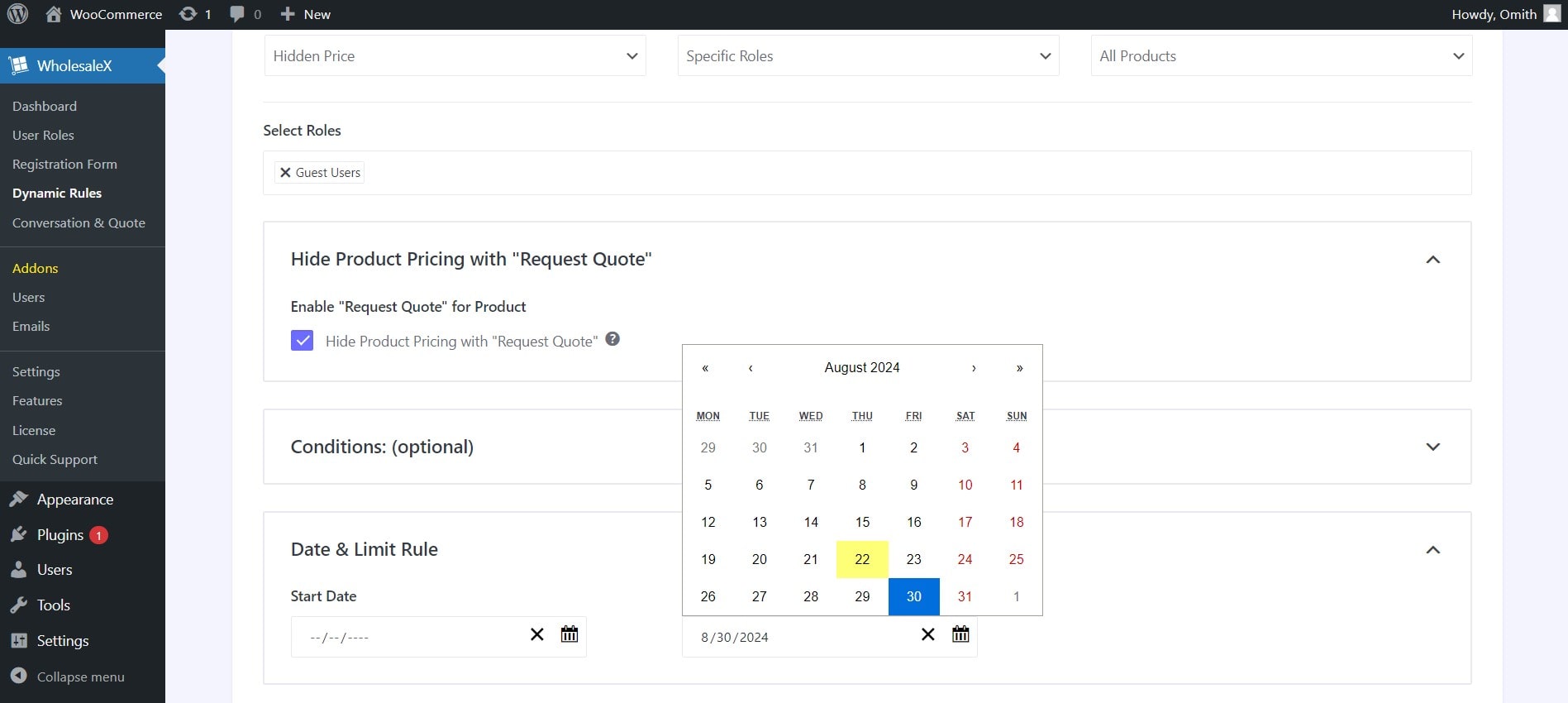
Step 6: Start and End Date
Last but not least, you can set the start and end date of this rule. You can use this option if you want to hide prices for a limited time only. Otherwise, you can skip this section if it is not required.

Once all of your desired configurations are done, click on the save button and turn on the rule status.
You should also read the complete guide to set WooCommerce shipping
Method 3: Hide WooCommerce Product Prices Until Login (Programatically)
If you don’t want to use any third-party plugin, you can also achieve your goal by adding some codes to your theme files. Here’s a step-by-step guide with the required codes.
Step 1: Hide Product Product Prices
First, let’s hide the product prices for our store. For that:
- Go to Appearance >> Theme File Editor
- Open the functions.php file
- Paste the following file and click on “Update File.”
// Hide price and show initial message for guests
add_filter('woocommerce_get_price_html', 'hide_price_initially_for_guests', 10, 2);
function hide_price_initially_for_guests($price, $product) {
if (!is_user_logged_in()) {
// Return a custom message for guests
return __('Price will be revealed once you log in', 'textdomain');
}
return $price;
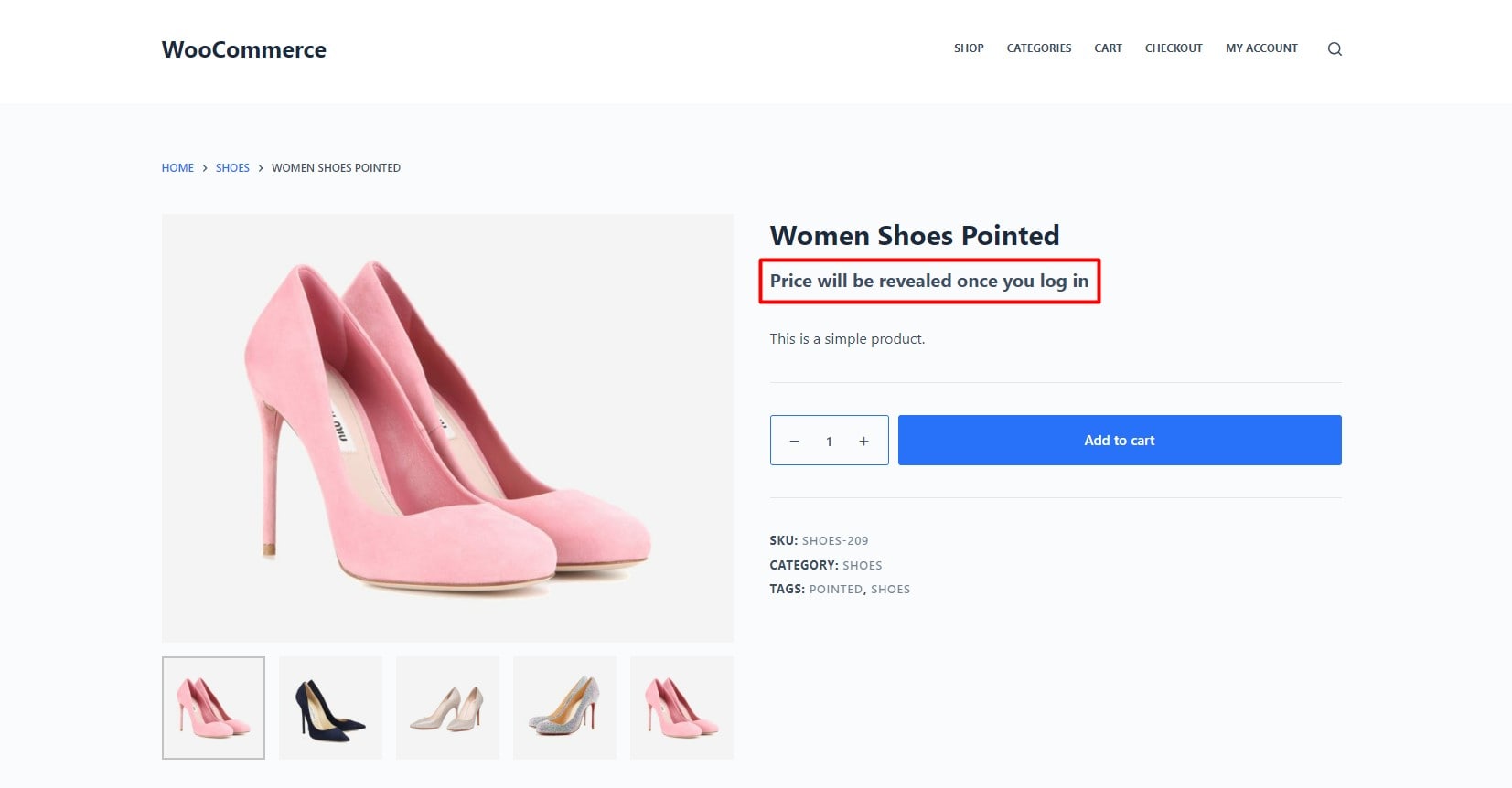
}Now, when we visit our store as a guest user, we can see that all product prices are hidden. The text “Price will be revealed once you log in” is replaced with the price.

Step 2: Remove the Add to Cart Button
The Add to Cart button is still visible. So the customer will be able to see the prices after adding the products to the cart. To hide the button, we also need to add the following codes to the “functions.php” file.
// Hide Add to Cart button for guests
add_filter('woocommerce_is_purchasable', 'hide_add_to_cart_for_guests', 10, 2);
function hide_add_to_cart_for_guests($purchasable, $product) {
if (!is_user_logged_in()) {
return false; // Hide Add to Cart button
}
return $purchasable;
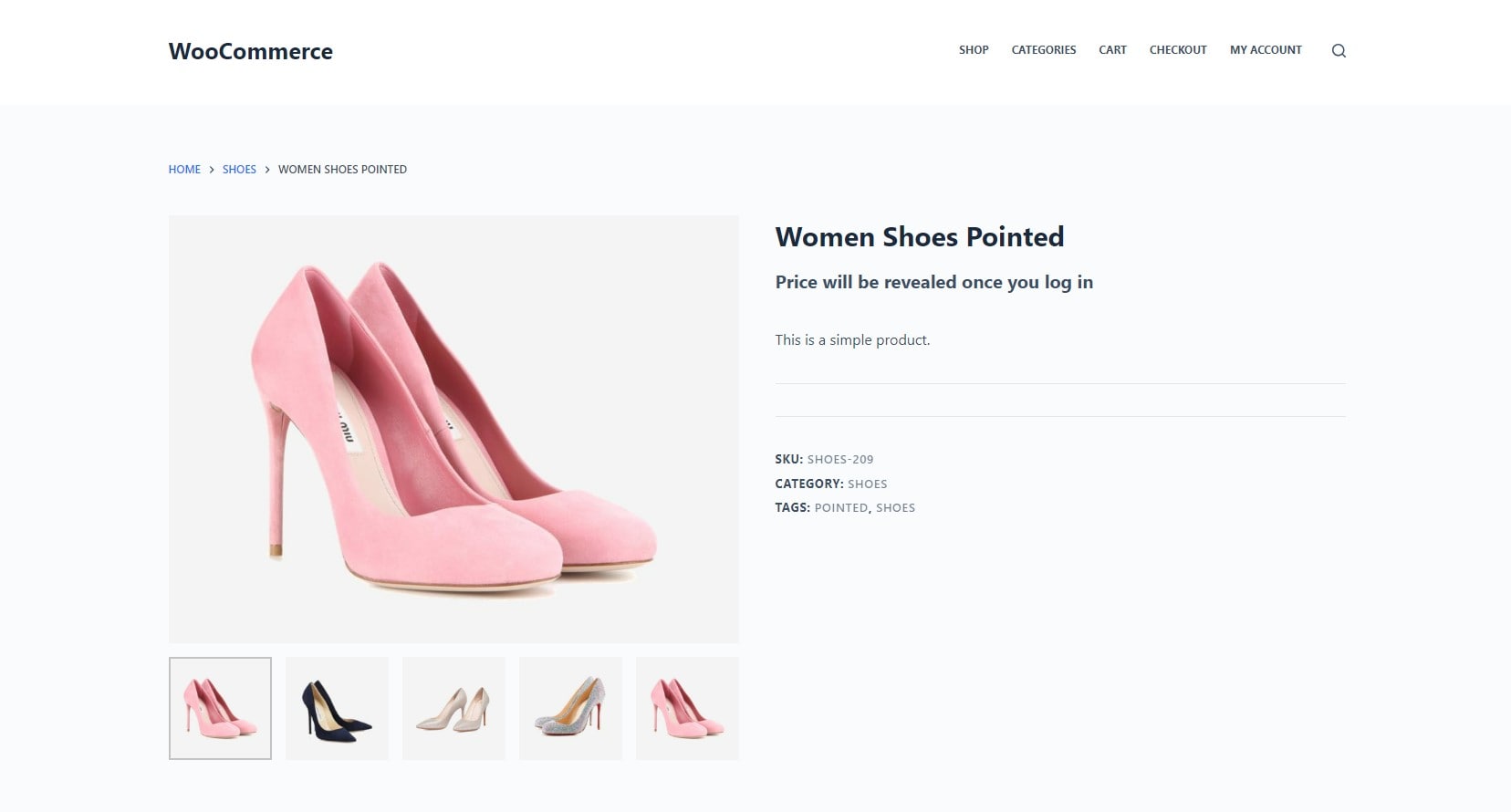
}Now you can see that the Add to Cart button is also hidden for the guest users.

Step 3: Add Call to Action “Login to View Price”
Now, if you want to encourage users to log in, add a clickable call to action by linking to the Login & Registration page. To do so, you need to add the following code to the functions.php file.
// Update message to "Login to view price" with a link for guests
add_action('woocommerce_after_shop_loop_item_title', 'update_message_on_shop_page', 10);
add_action('woocommerce_single_product_summary', 'update_message_on_single_product', 25);
function update_message_on_shop_page() {
if (!is_user_logged_in()) {
// Remove the Add to Cart button on shop pages
remove_action('woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10);
// Display the updated message with login link
echo '<p class="login-link"><a href="' . wp_login_url() . '">' . __('Log in to View Price', 'textdomain') . '</a></p>';
}
}
function update_message_on_single_product() {
if (!is_user_logged_in()) {
// Display the updated message with login link on single product pages
echo '<p class="login-link"><a href="' . wp_login_url() . '">' . __('Log in to View Price', 'textdomain') . '</a></p>';
}
}
You can change the call to action text, and remember to add the link to your Login & Registration page. For example, I have linked to the customer’s “My Account Page”. However, you can add the link to your custom Registration page.
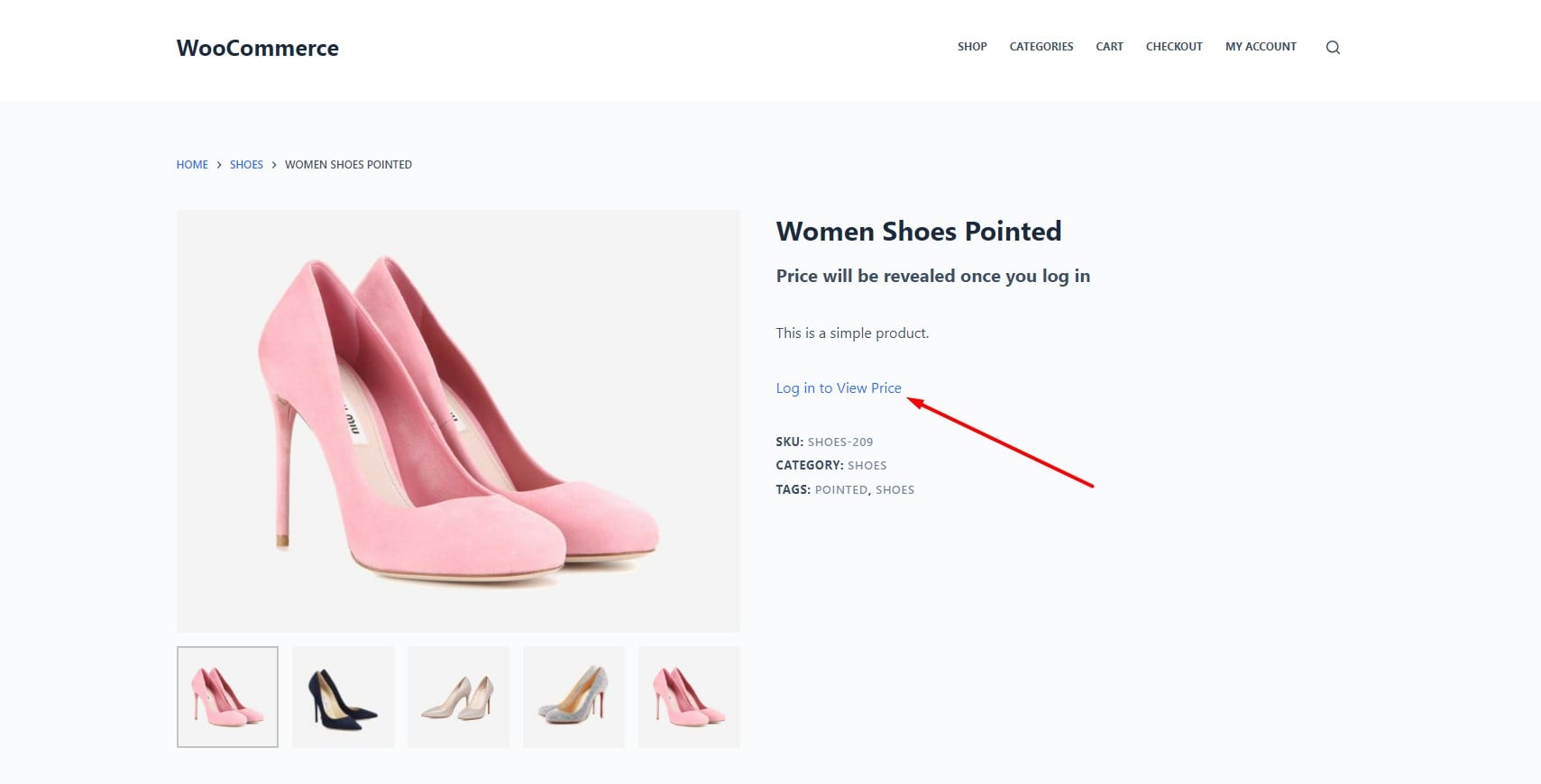
Now, you can see that the call to action button “Login to View Price” is replaced with the Add to Cart button.

Which Method Should You Follow
While all of the above-mentioned methods help you achieve the goal, you would need clarification when choosing one of them. It depends on your requirements. Let me explain further to help you choose one of them.
Method 1: If you want to hide the prices of all products from the guest users, it will be suitable for you. But you must use the WholesaleX plugin.
Method – 2: It also requires the WholesaleX plugin. You should choose this method if you want to hide prices of specific product(s) based on users’ roles. And, of course, you can also add the Request a Quote button.
Method – 3: If you want to avoid using any third-party plugin, then this method is perfect for you. However, make sure to have a backup of your site before adding custom codes.
Final Decision: I recommend using custom codes if you only want to hide the product prices. However, consider using WholesaleX if you need other features of it. It is an all-in-one pricing & discount solution for both B2B and B2C stores with lots of effective features.
Final Words
I have explained three possible ways of hiding product prices until Login. Now, it’s your turn to follow any of the methods and achieve your goal. Let us know which method suits you best. And you are also welcome to share your feedback and suggestions in the comment section below. It will help us to improve our content and help you with better and more effective articles on WooCommerce.